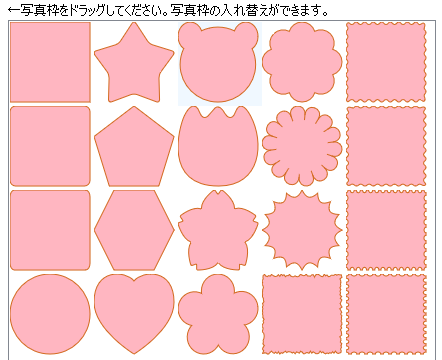
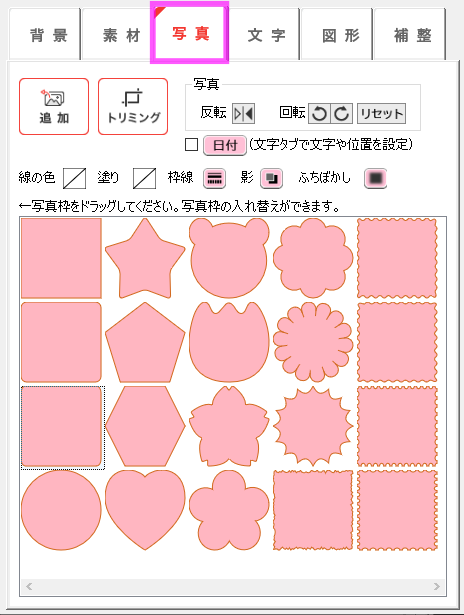
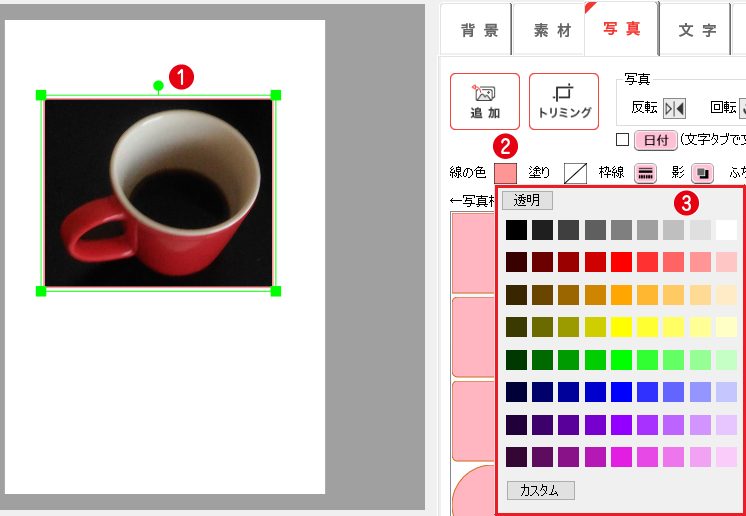
ハガキ裏面に配置できる写真枠を表示します。

追加
写真を読み込みます。

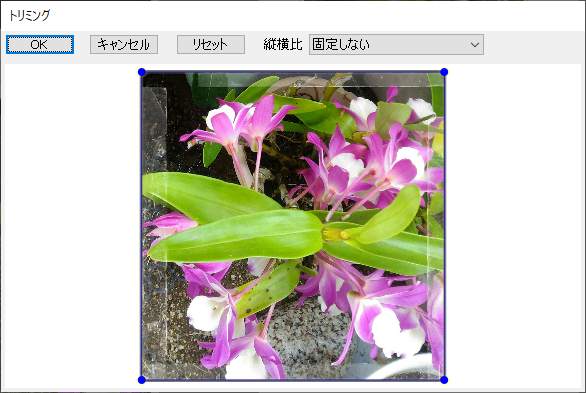
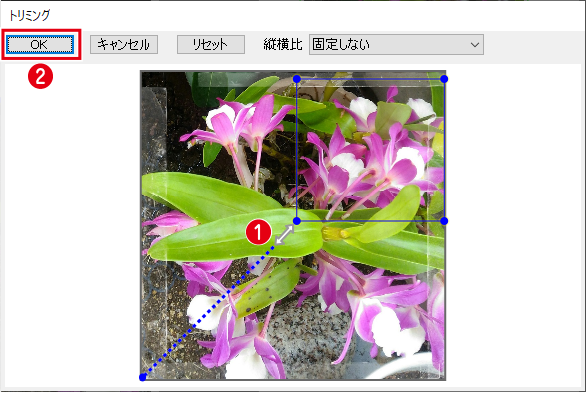
トリミング
配置した写真をトリミングします。



②「OK」クリックします。
反転
配置した写真を反転できます。

回転
配置した写真を90度ずつ回転できます。

リセット

反転と回転の操作をリセットします。
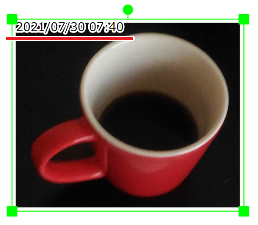
日付
配置した写真の日付を設定できます。


線の色
写真枠の線の色を設定します。


塗り
写真オブジェクトの余白に色を設定します。


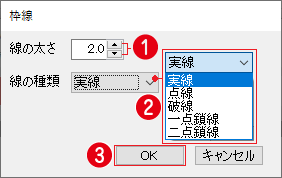
枠線
写真枠の罫線の太さ、種類を選択します。



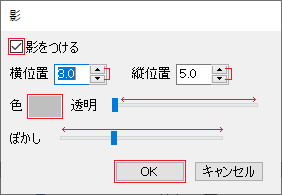
影
配置した写真枠に影を設定します。



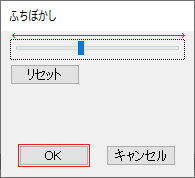
ふちぼかし
配置した写真枠のふちをぼかすことができます 。



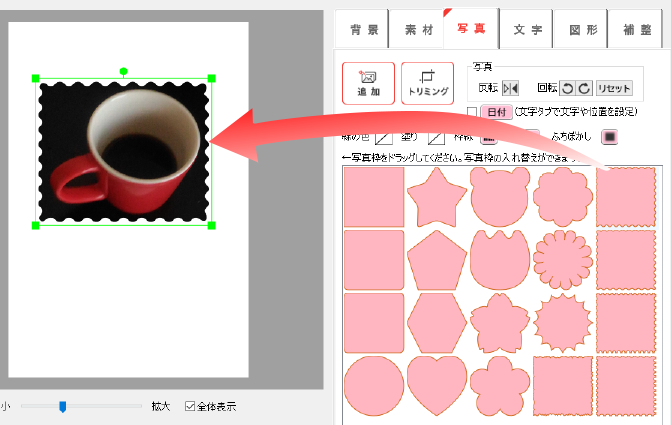
写真枠
写真枠をドラッグして、写真枠を入れ替えることができます。