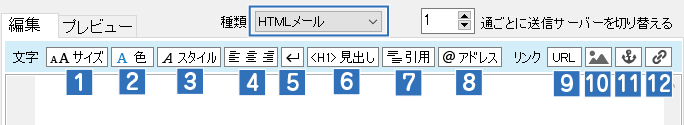
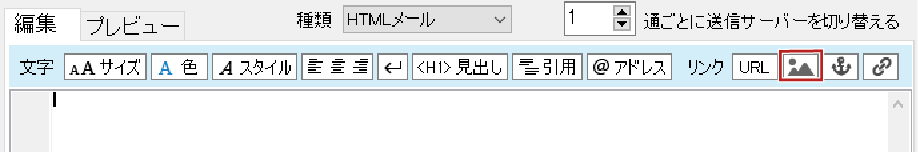
文字
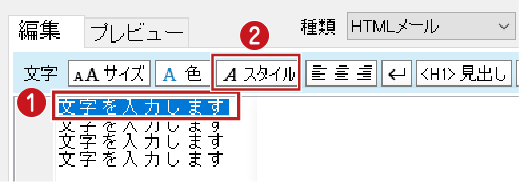
HTMLメールでメールを作成する際の、各ボタンの説明です。
※テンプレートは収録していないので、HTMLの知識が必要です。



 ボタンをクリックします。
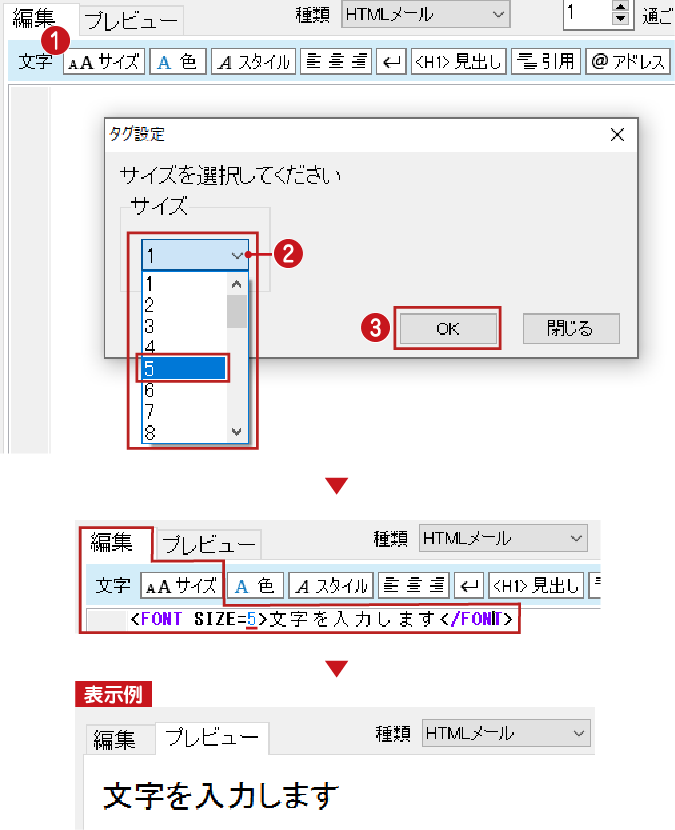
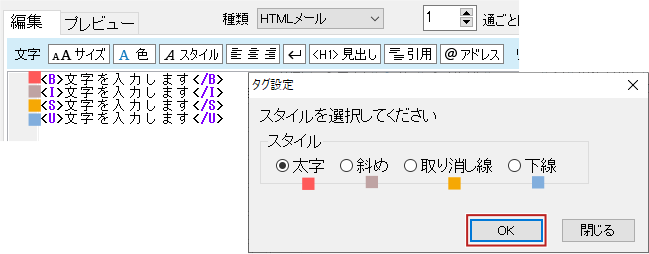
ボタンをクリックします。 


 ボタンをクリックします。
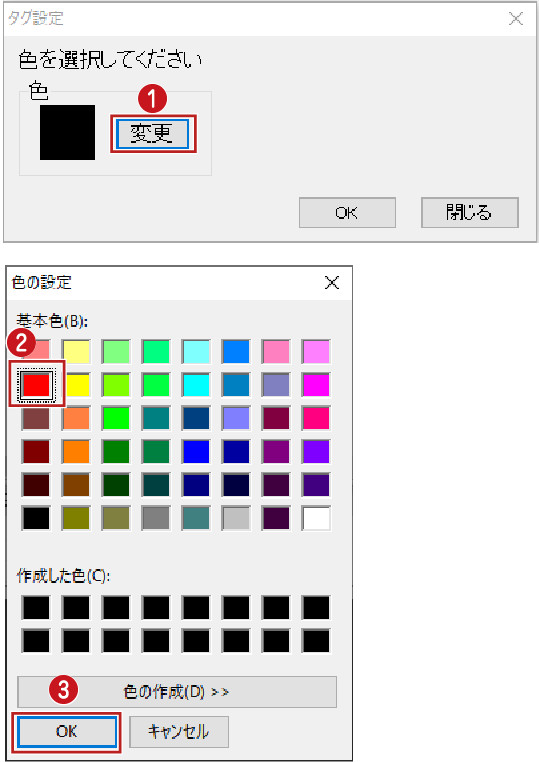
ボタンをクリックします。

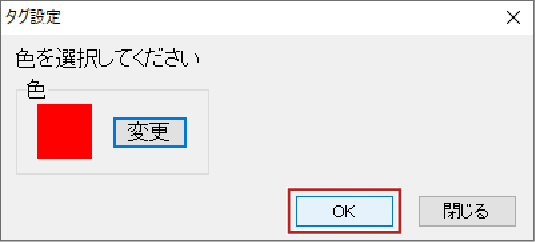
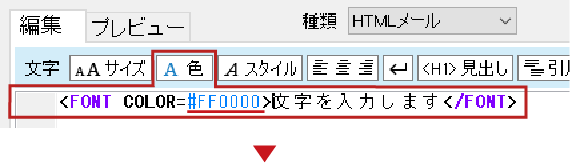
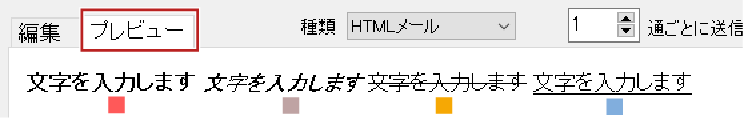
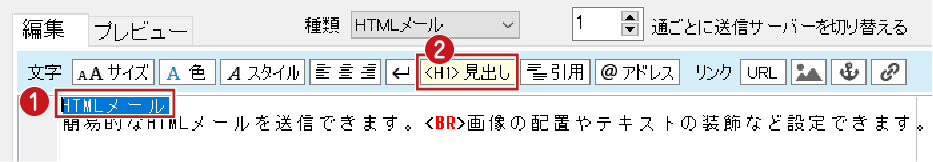
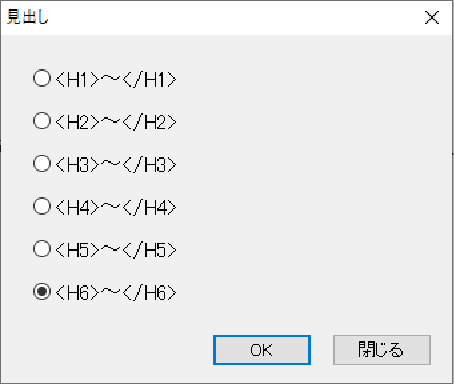
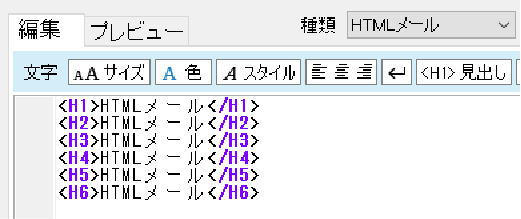
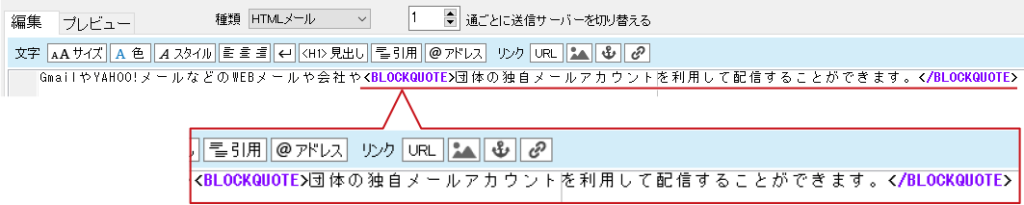
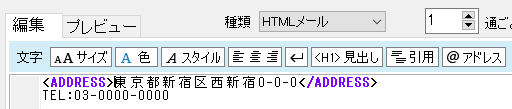
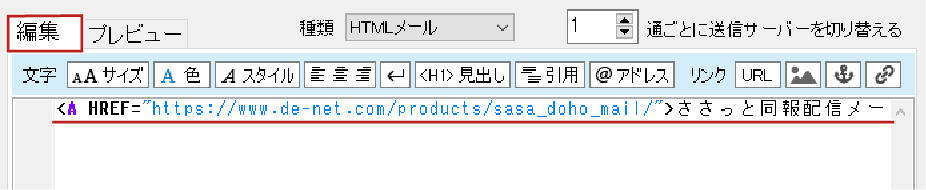
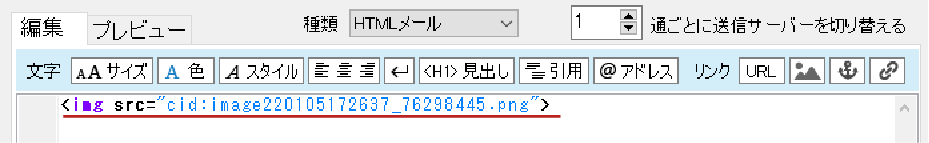
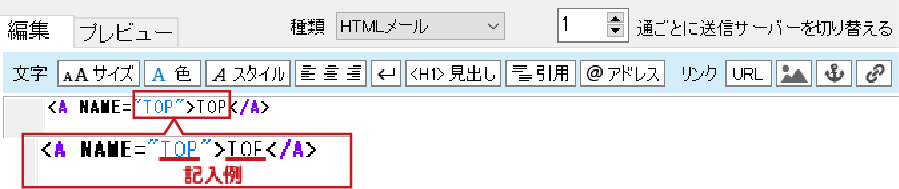
タグが表示されます。




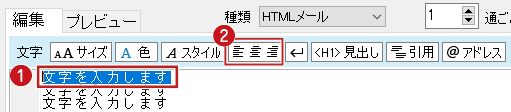
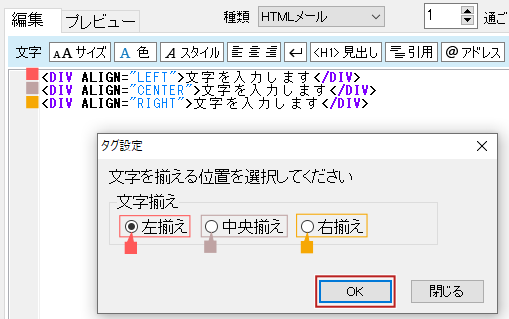
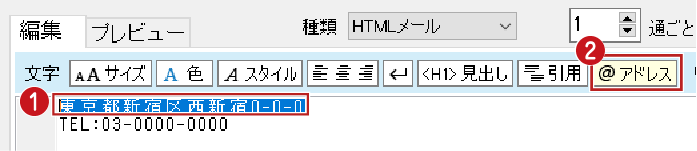
 ボタンをクリックします。
ボタンをクリックします。


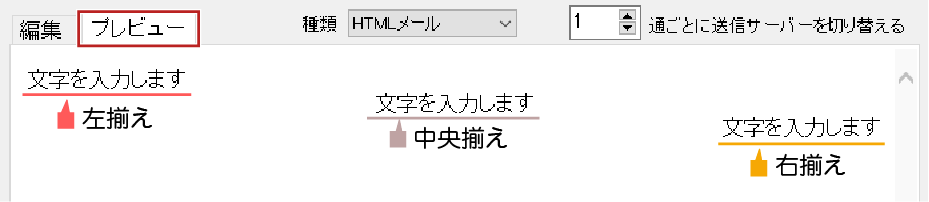
文字を中央揃えにします。
文字を右揃えにします。

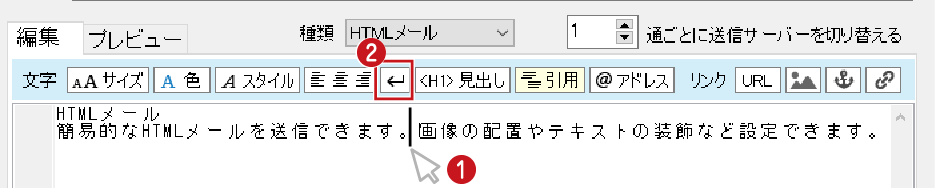
 ボタンをクリックします。
ボタンをクリックします。 



 ボタンをクリックします。
ボタンをクリックします。 



 ボタンをクリックします。
ボタンをクリックします。 




 ボタンをクリックします。
ボタンをクリックします。 





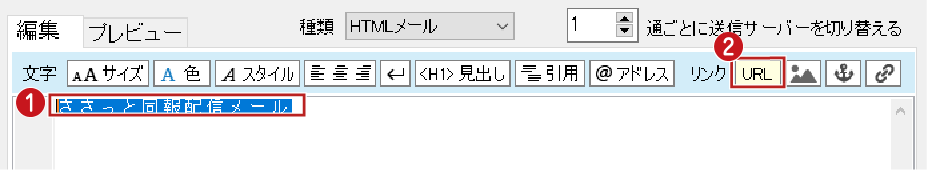
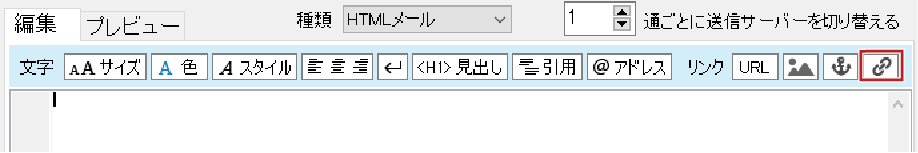
リンク

画像などにも設定できます。

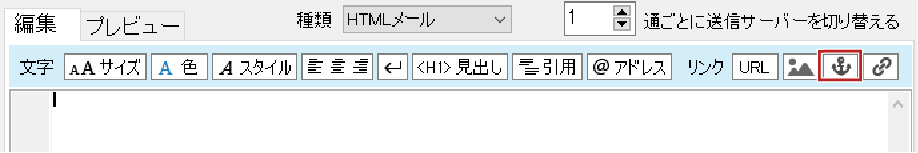
 ボタンをクリックします。
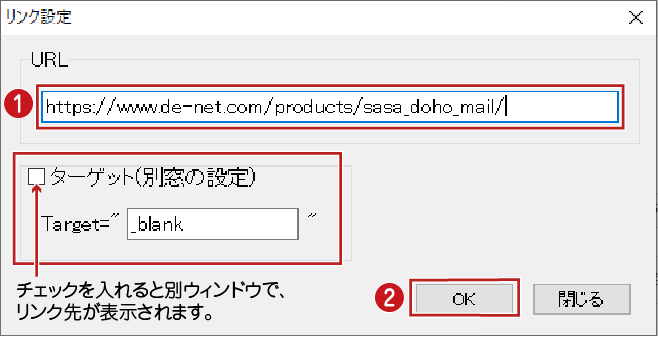
ボタンをクリックします。 




 ボタンをクリックします。
ボタンをクリックします。



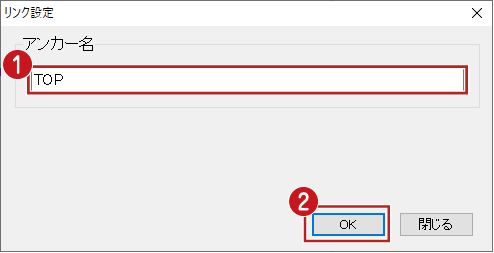
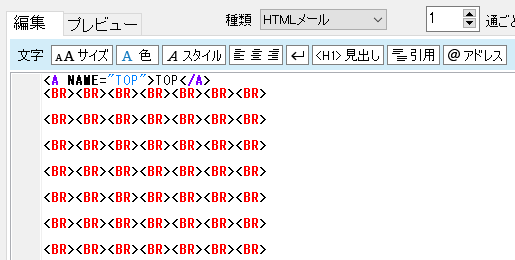
 [ページ内リンク]を設定時、
[ページ内リンク]を設定時、アンカー名を指定してページ内ジャンプができます。

 ボタンをクリックします。
ボタンをクリックします。


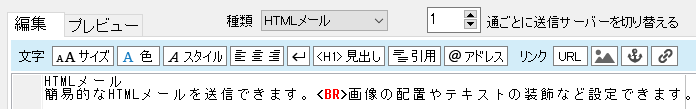
 改行を入れたサンプル
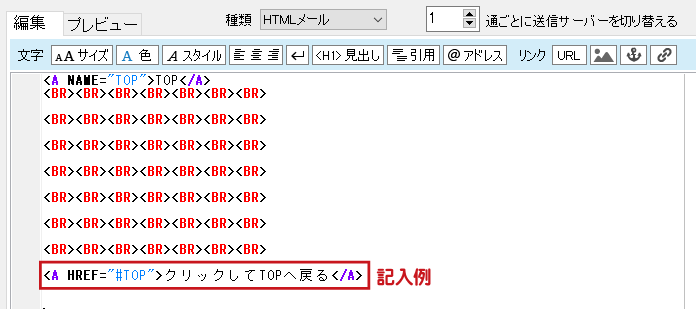
改行を入れたサンプル続けて、ページ内リンクを設定します。


 ボタンをクリックします。
ボタンをクリックします。
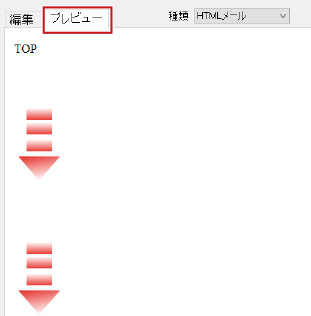
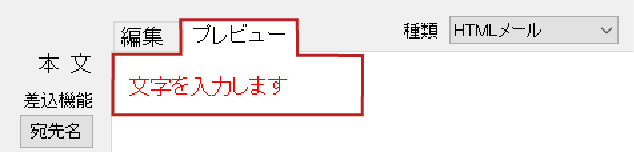
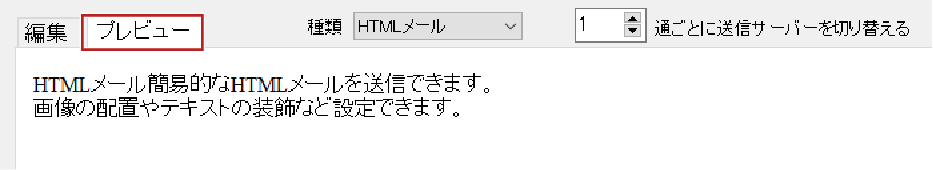
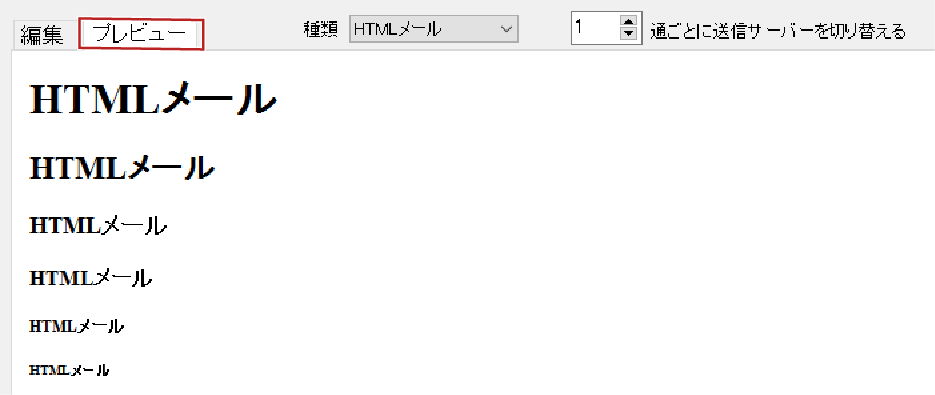
プレビューより、ページ内リンクを確認します。