デジカメ・スマホ写真管理2 目次 > アルバム印刷ツール マニュアル目次 > ツール説明・その他の機能説明 > その他の機能説明(画像)
その他の機能説明(画像)
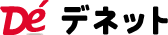
読み込んだ画像を右クリックすると


下記項目が表示されます。

| 機能説明 |
| ❶ 読み込む画像ファイルを開きます。 |
| ❷ 外部機器(デジカメなど)から画像ファイルを取り込みます。 |
| ❸ コピーしたファイルなど、キャッシュに残っている画像ファイルから取り込みます。 |
| ❹ トリミング操作を解除します。※トリミングの操作はこちらから |
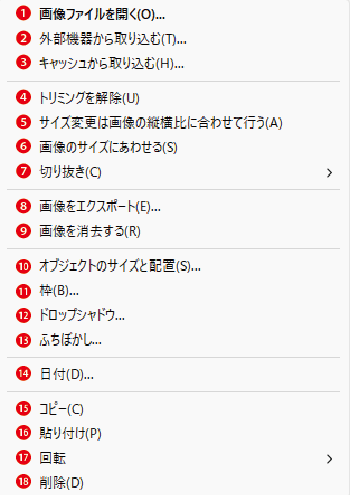
| ❺ チェックが入っていると画像の縦横比率を合わせてサイズ変更を行います。 チェックが外れている場合は、画像の縦横比率は関係なくサイズ変更を行います。  |
| ❻「画像」ボックスに画像読み込み時に、元の画像サイズに合わせます。 |
| ❼ 画像を切り抜きます。操作はこちらから |
| ❽ 選択した画像をエクスポート(書き出し保存)します。 |
| ❾ 選択した画像を消去します。※画像ボックスは残ります。 |
| ❿ オブジェクトのサイズや配置を設定します。操作はこちらから |
| ⓫ 選択した画像に枠を付けます。操作はこちらから |
| ⓬ 画像にドロップ&シャドウ(影)を付けます。操作はこちらから |
| ⓭ 画像のふちをぼかします。操作はこちらから |
| ⓮ 写真の日付を表示します。操作はこちらから ※Exif情報(デジタルカメラの画像情報)がある写真のみ、日付を表示させることができます。 |
| ⓯ 選択した画像をコピーします。 |
| ⓰ コピーを選択した画像を貼り付けます。 |
| ⓱ 選択した画像を「右に90度回転」「左に90度回転」「180度回転」回転します。 操作はこちらから |
| ⓲ 選択した画像を削除します。※画像ボックスは削除されます。 |
画像を「型」で切り抜き
型で切り抜く画像を配置します。
❶画像オブジェクト上で右クリックします。
❷表示されるメニューから[切り抜き]を選択します。
❸切り抜く型を選択します。



画像に枠を付ける
❶枠をつける画像オブジェクト上で右クリックします。
❷表示されるメニューから[枠]を選択します。


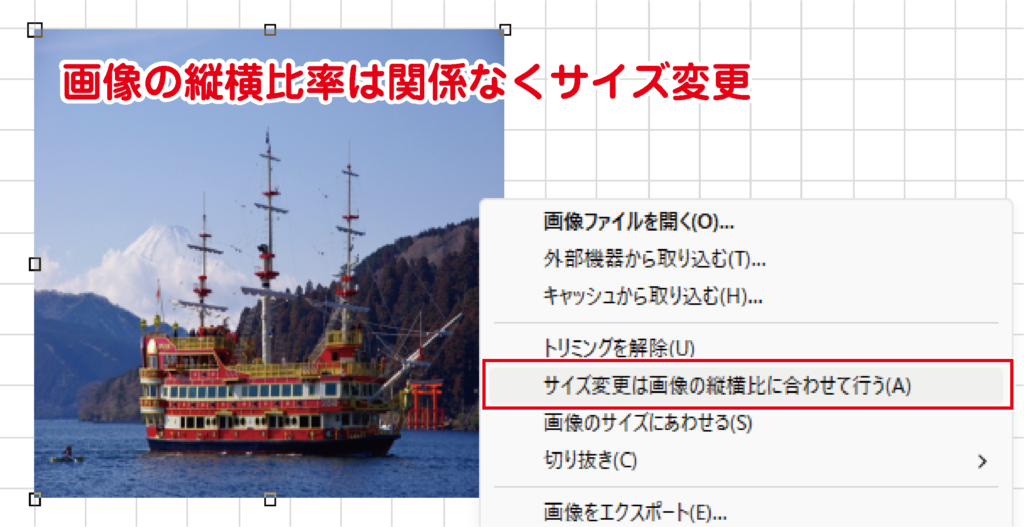
枠のプロパティ画面が表示されます。
❶線の太さ、線の種類、線の色を設定します。
❷設定が終わりましたら、「OK」ボタンをクリックします。


写真に枠を設定できました。

| MEMO 写真の枠線をとりたい場合 |
| 写真の枠線をとりたい場合は… 自動配置テンプレートでは、配置した写真に枠線が付いています。 枠線をとりたい場合は、 ❶枠をつける画像オブジェクト上で右クリックします。 ❷表示されるメニューから[枠]を選択します。  枠のプロパティ画面が表示されます。 線の色の欄をクリックすると、色が選べるようになっていますので、「なし」を選択します。  |
| MEMO オブジェクトのサイズや配置 |
❶画像を右クリックします。❷「オブジェクトのサイズと配置」を選択します。 ■チェックが入っている場合 画像の位置は固定されます。  ■チェックが外れている場合 画像を自由に移動することができます。  |
画像にドロップ&シャドウ(影)を付ける
❶影をつけたい写真の上を右クリックします。
❷表示される右クリックメニューから「ドロップシャドウ」を選択します。

![]()
ドロップシャドウの設定画面が表示されます。
❶「□ドロップシャドウを表示する」の□をクリックしてチェックを入れます。
❷ドロップシャドウ(影)の位置、透明度、ぼかしの数値を設定します。
※透明度は、0~255の値で設定します。
値が大きいほど、透明度が高くなります。
ドロップシャドウ(影)の色は、色のボタンをクリックして、色を選択します。
❸設定が終わりましたら、OKボタンをクリックします。

![]()
画像にドロップ&シャドウ(影)の設定ができました。

画像のふちをぼかす
❶ふちをぼかしたい写真の上を右クリックします。
❷右クリックメニューから「ふちぼかし」を選択します。


ふちぼかしの設定画面が表示されます。
❶つまみをドラッグしてぼかしの度合いを設定します。
数値が大きいほど、ぼかす範囲が広くなります。
❷設定が終わりましたら、OKボタンをクリックします。


写真のふちにぼかしが入りました。
※ぼかしを解除したい場合は、ぼかしの設定画面を再度表示して、
ぼかしの度合いを「0」にしてください。

写真の日付を表示する(Exif情報がある写真のみ)
Exif情報(デジタルカメラの画像情報)がある写真は、日付を表示させることができます。
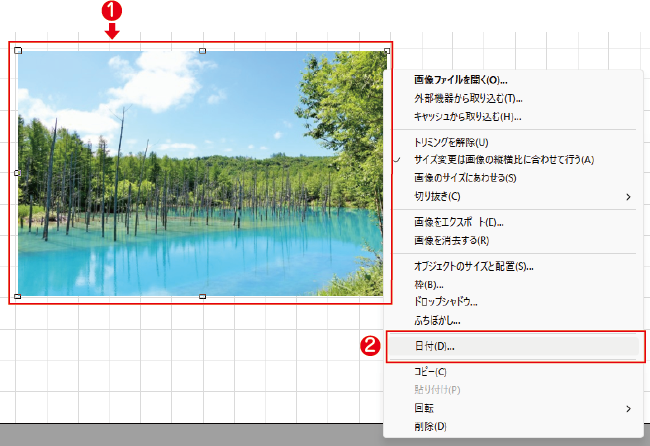
❶写真の上で右クリックします。
❷右クリックした写真にExif情報(デジタルカメラの画像情報)があると、
右クリックメニューに「日付」の項目が表示されますので、「日付」を選択します。


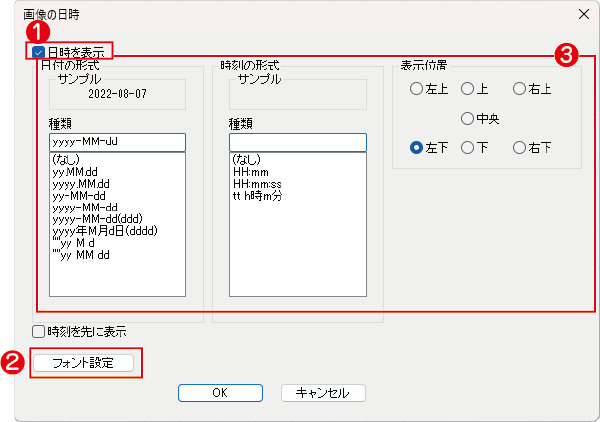
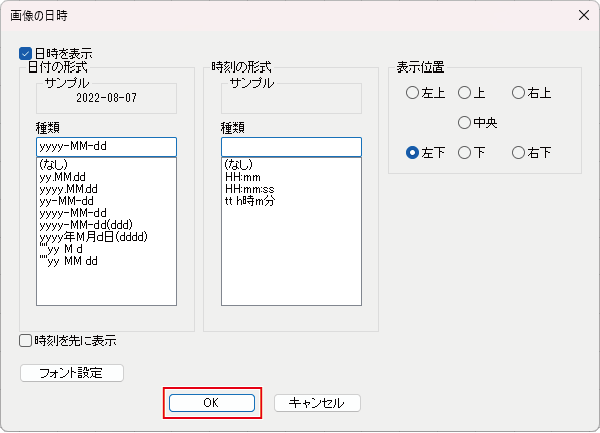
「日付」を選択すると、「画像の日時」画面が表示されます。
❶「□ 日時を表示」にチェックを入れます。
❷日付の表記方法、表示位置を設定します。
❸設定が終わりましたら、フォント設定ボタンをクリックします。


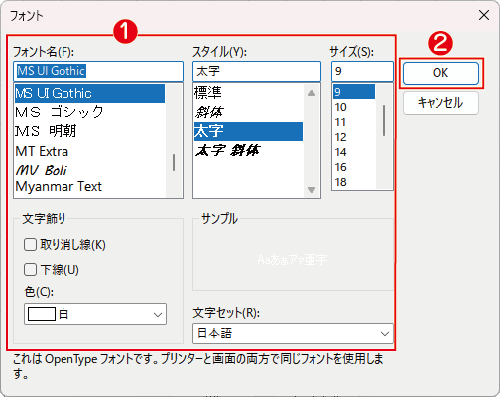
❶使用するフォントを選択し、スタイルやサイズを設定します。
❷設定が終わりましたらOKボタンをクリックします。


画像の日時画面に戻ります。
すべての設定が終わりましたら、OKボタンをクリックします。


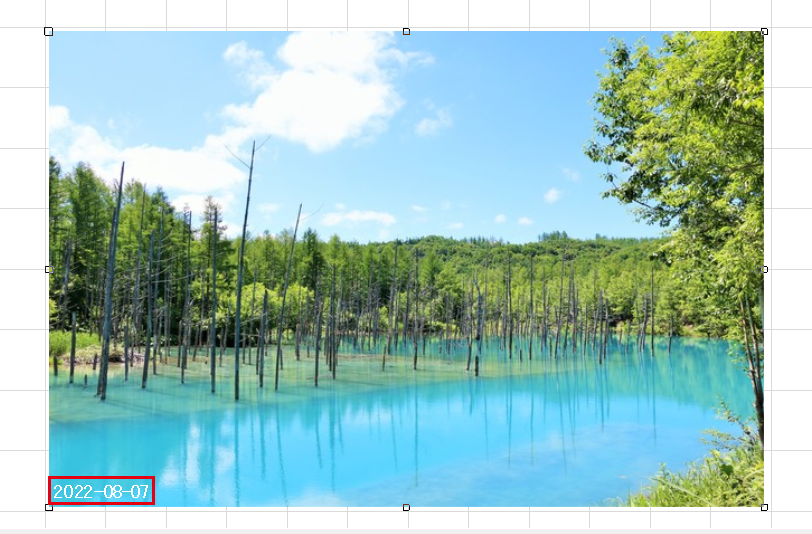
写真に撮影日(日付)が入りました。

画像を回転
❶回転する画像オブジェクト上で右クリックします。
❷表示されるメニューから[回転]を選択します。
❸「右に90度回転」「左に90度回転」「180度回転」いずれかを選択します。