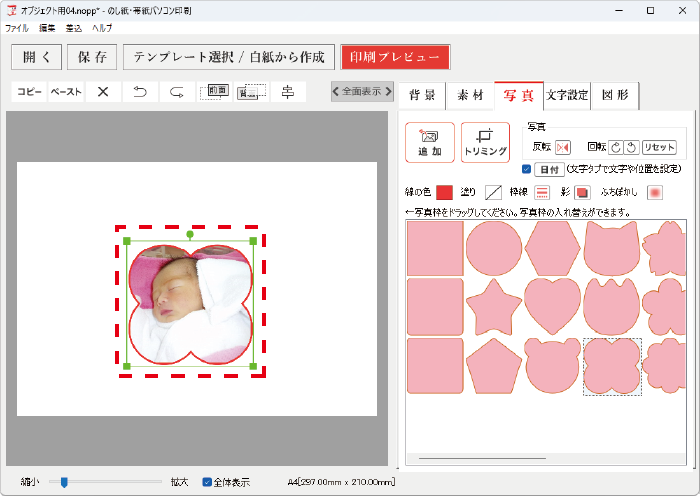
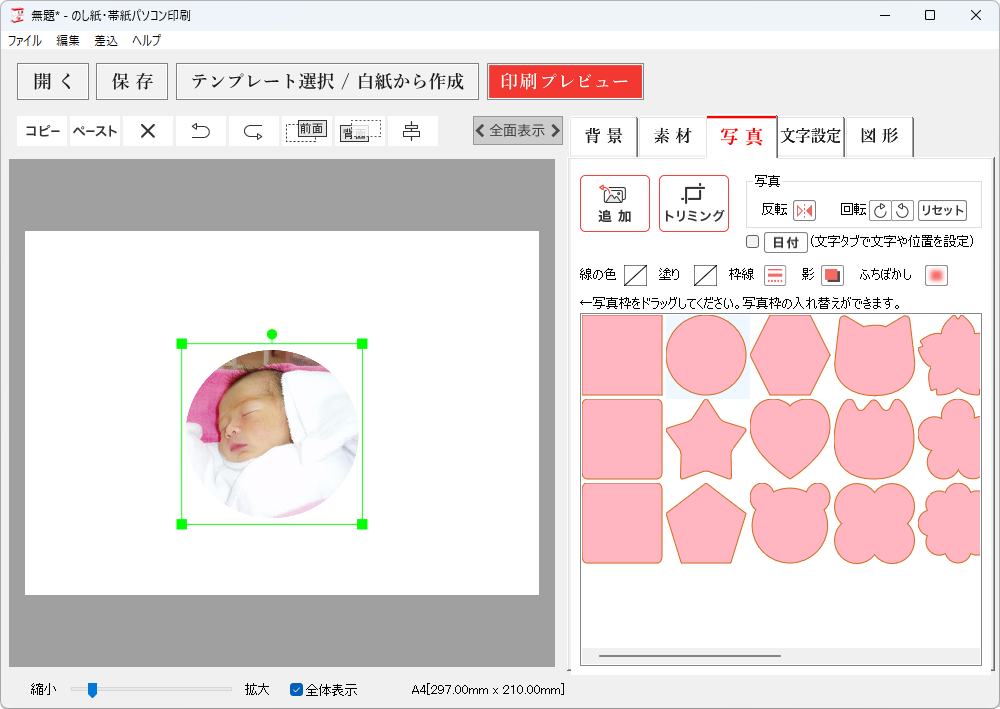
配置した写真を編集します。

追加
写真を読み込みます。

トリミング
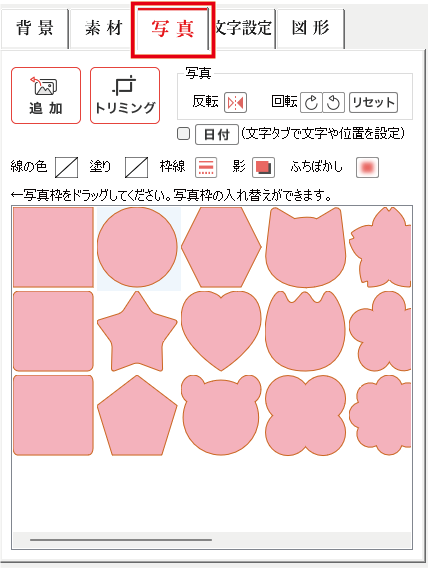
配置した写真をトリミングします。

❶配置した画像を選択し、❷「トリミング」ボタンをクリックします。

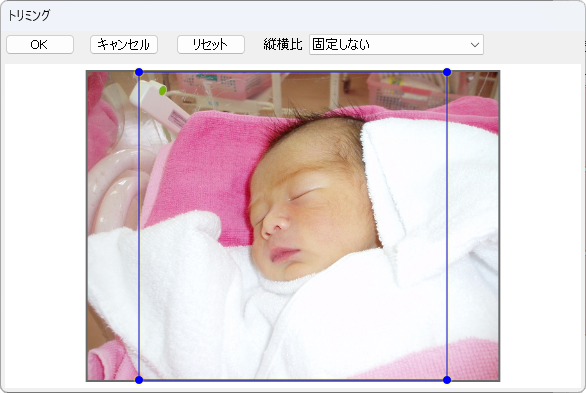
トリミング画面が表示されます。

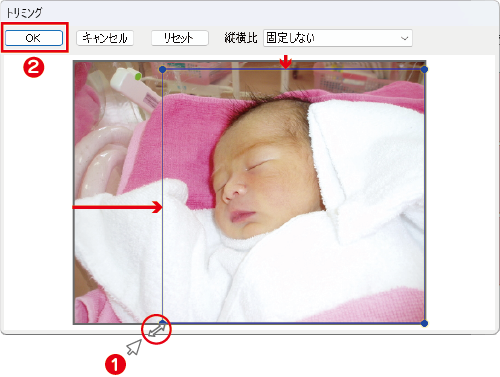
❶トリミング範囲を選択します。
❷「OK」ボタンをクリックします。

写真のトリミングできました。

反転
配置した写真を反転できます。

回転
配置した写真を90度ずつ回転できます。

リセット

反転と回転の操作をリセットします。
日付
チェックを入れると配置した写真の日付を設定できます。
※但し、日付の機能を持つ画像ファイルに限ります。


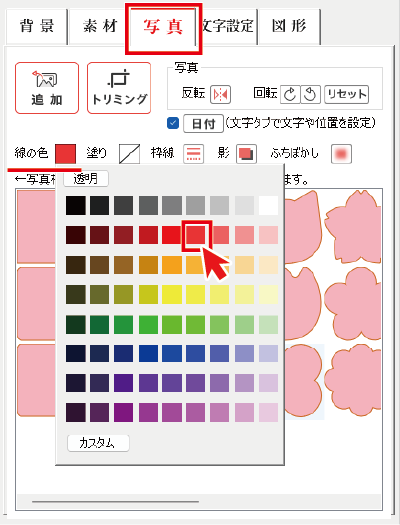
線の色
写真枠の線の色を設定します。
![]() をクリックし、色を選択します。
をクリックし、色を選択します。

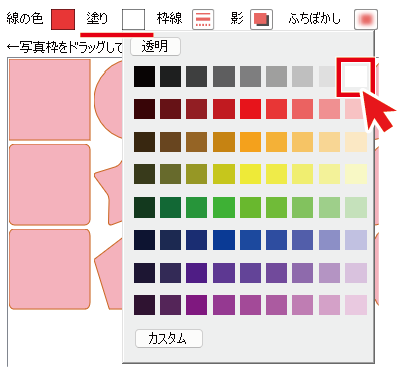
塗り
写真オブジェクトの余白に色を設定します。
![]() をクリックし、色を選択します。
をクリックし、色を選択します。

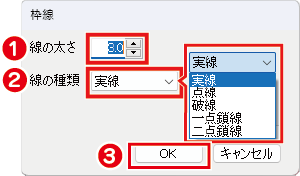
枠線
写真枠の罫線の太さ、種類を選択します。


線の色で設定した色で、設定した線の太さで写真枠が設定されました。

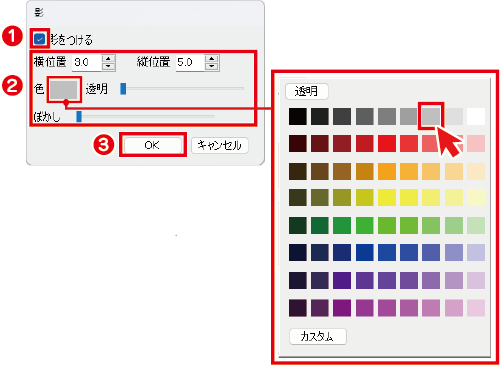
影
配置した写真枠に影を設定します。

❶影を付けるにチェックをし
❷色を選択し
❸「OK」ボタンをクリックします。

写真枠に影ができました。

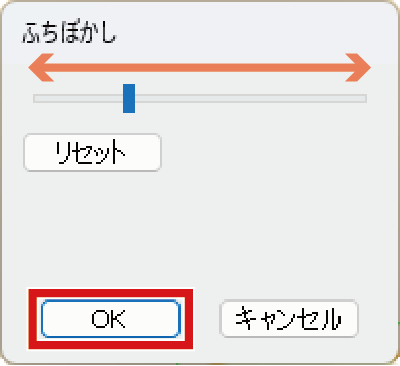
ふちぼかし
配置した写真枠のふちをぼかすことができます 。


写真のふちにぼかし効果が適用されました。

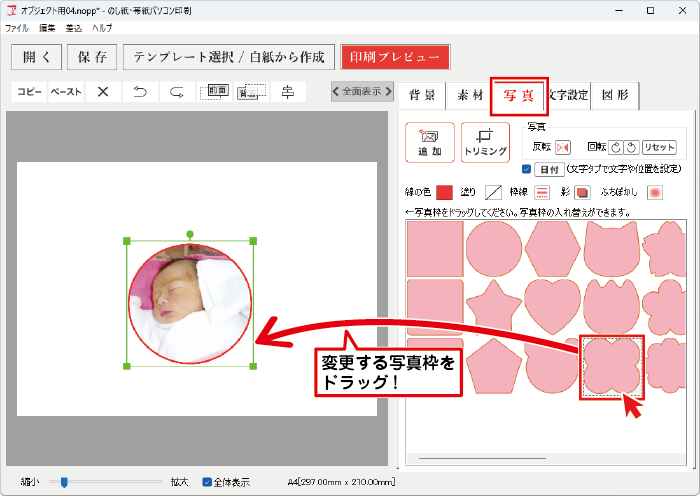
写真枠
写真枠をドラッグして、写真枠を入れ替えることができます。

写真枠が変更できました。