「かんたん写真編集Lite2」操作手順です
付属ソフト「かんたん写真編集Lite2」は、ツールボタンをクリックするだけの操作で色補正や
写真の編集ができます。
■回転・反転 ■写真サイズを変更 ■トリミング ■定型切り抜き ■補整機能 ■エフェクト機能 ■保存
手順1. 「かんたん写真編集Lite2」を起動します
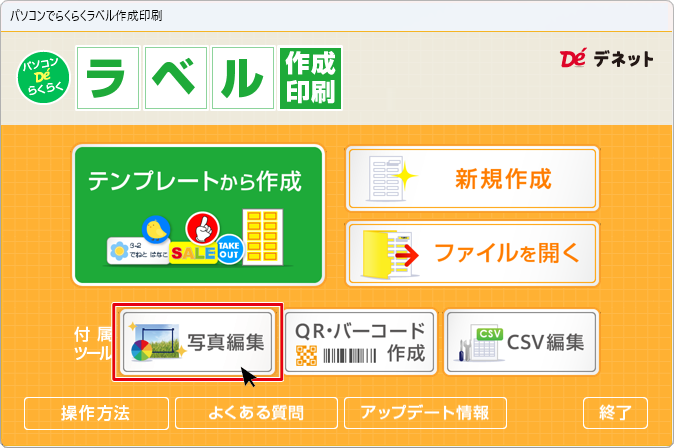
「パソコンでらくらくラベル作成印刷」を起動すると、メニュー画面(下図)が表示されます。
「写真編集」ボタンをクリックし「かんたん写真編集Lite2」ボタンを起動します。

手順2. 編集する画像を開きます
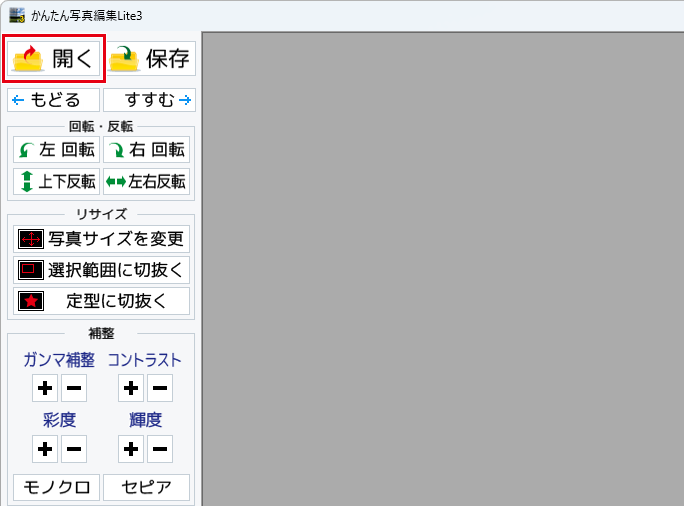
 ボタンをクリックします。
ボタンをクリックします。


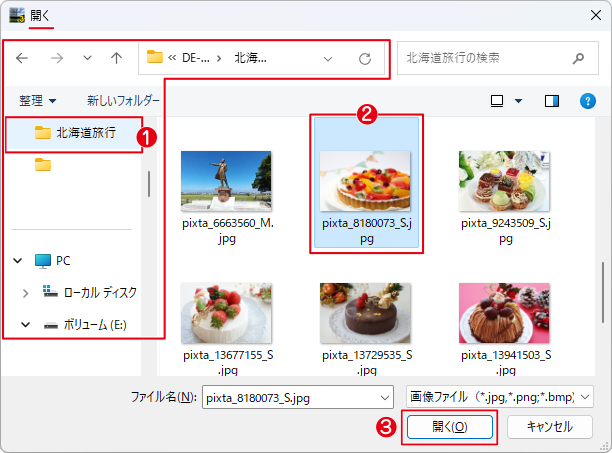
2.ファイルを「開く」画面が表示されます。
❶編集する画像が保存されている場所を選択します。
❷編集したい画像を選択します。
❸「開く」ボタンをクリックします。
※本ソフトで対応している画像形式は、BMP、JPEG、PNGファイルのみとなります。


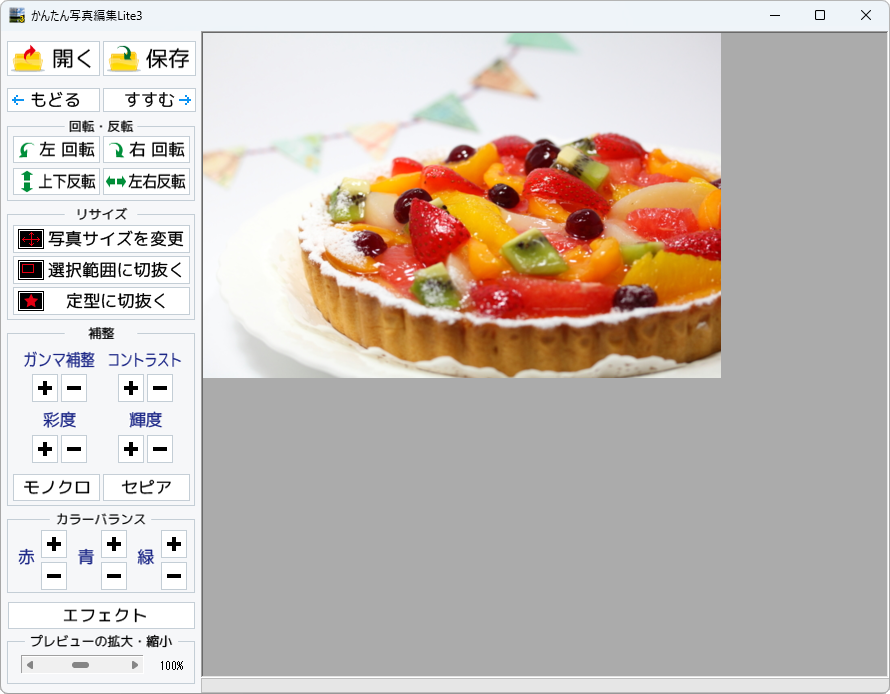
3.画像が開きました。

手順3. 画像を編集します
編集する画像が表示されましたら、画面左側の各ツールボタンをクリックして、画像を編集します。
ここでは、各ボタンの働きを説明します。
ボタンをクリックすると下図例のように、画像が回転・反転します。
| 下記ボタンから回転 | 元画像 |
 |  |
左回転 | 右回転 |
上下反転 | 左右反転 |
 ボタンから写真サイズを、拡大・縮小
ボタンから写真サイズを、拡大・縮小
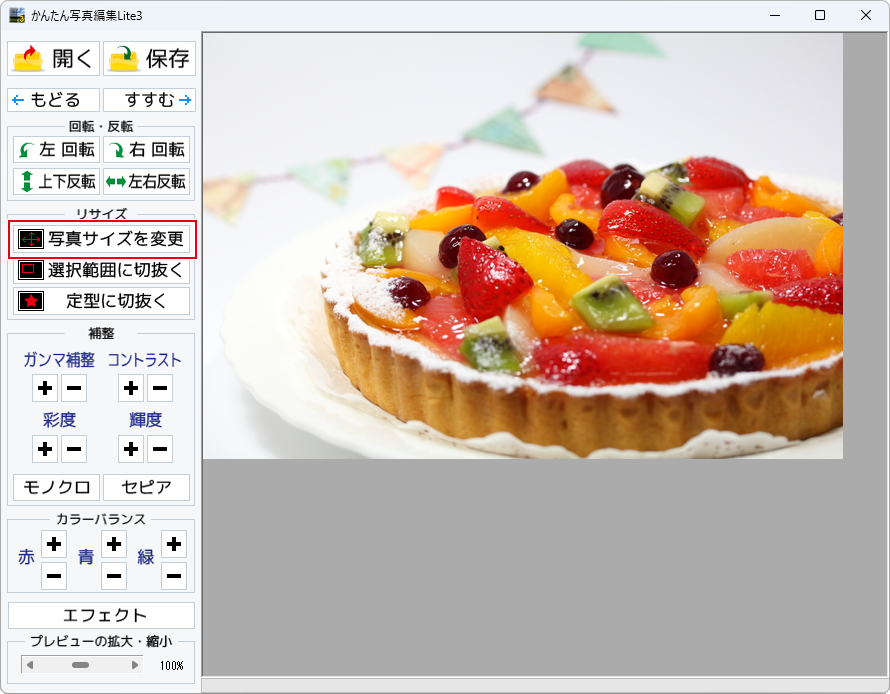
1.![]() ボタンをクリックします。
ボタンをクリックします。


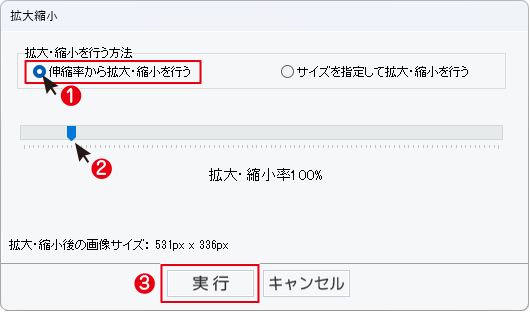
2.拡大縮小画面が表示されますので、各項目を設定します。
<伸縮率から拡大・縮小を行う場合>
❶「伸縮率から拡大・縮小を行う」を選択します。
❷つまみをドラッグして、拡大・縮小率のパーセントを設定します。
❸「実行」ボタンをクリックします。

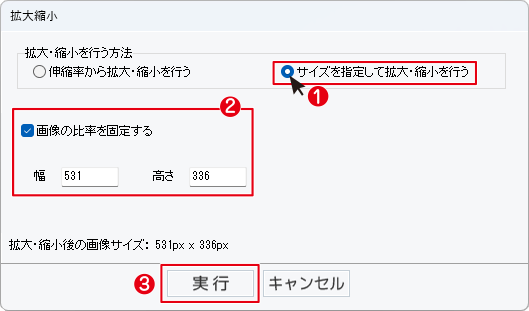
<サイズを指定して拡大・縮小を行う場合>
❶「サイズを指定して拡大・縮小を行う」を選択します。
❷幅と高さを入力します。(単位:ピクセル)
画像の比率を固定したい場合は、「□画像の比率を固定する」にチェックを入れます。
❸「実行」ボタンをクリックします。


3.写真サイズを変更できました。(サンプル:81%縮小)

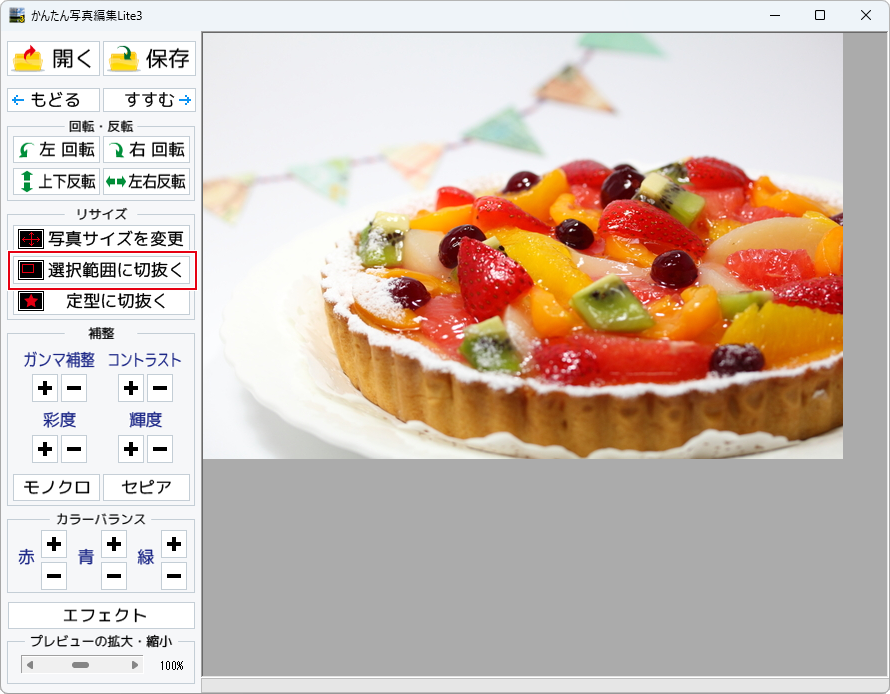
 ボタンから画像を切り抜き
ボタンから画像を切り抜き
画像を切り抜きます。左上に切り抜き枠が表示されますので、
枠の大きさ、枠の位置を設定して、画像を切り抜きます。
1.![]() ボタンをクリックします。
ボタンをクリックします。

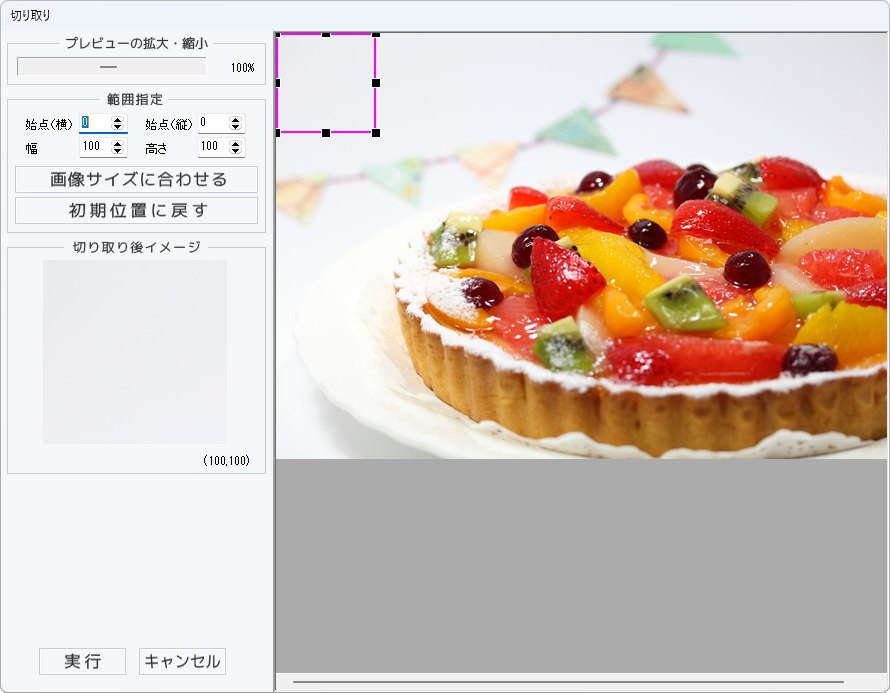
2.切り取り画面が表示されます。
画像は100%で表示されますので、「プレビューの拡大・縮小」のつまみをドラッグして
画像全体が表示されるようにしてください。

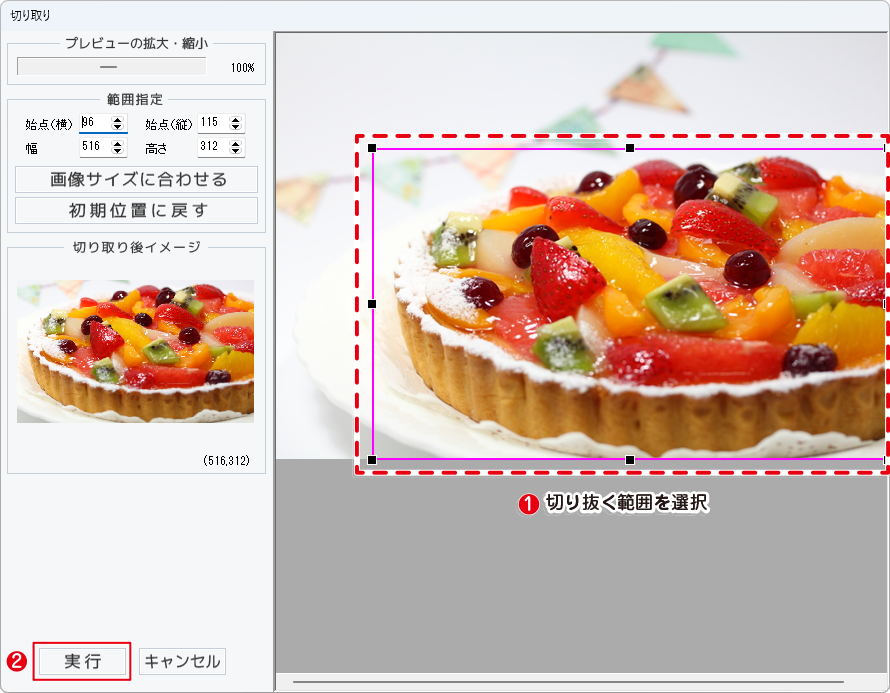
3.❶左上にピンクの切り抜き枠が表示されますので切り抜く範囲を指定します。
❷範囲が決まりましたら、実行ボタンをクリックします。


4.写真の切り抜き(トリミング)ができました。

 ボタンから画像を定型に切抜き
ボタンから画像を定型に切抜き
1.![]() ボタンをクリックします。
ボタンをクリックします。

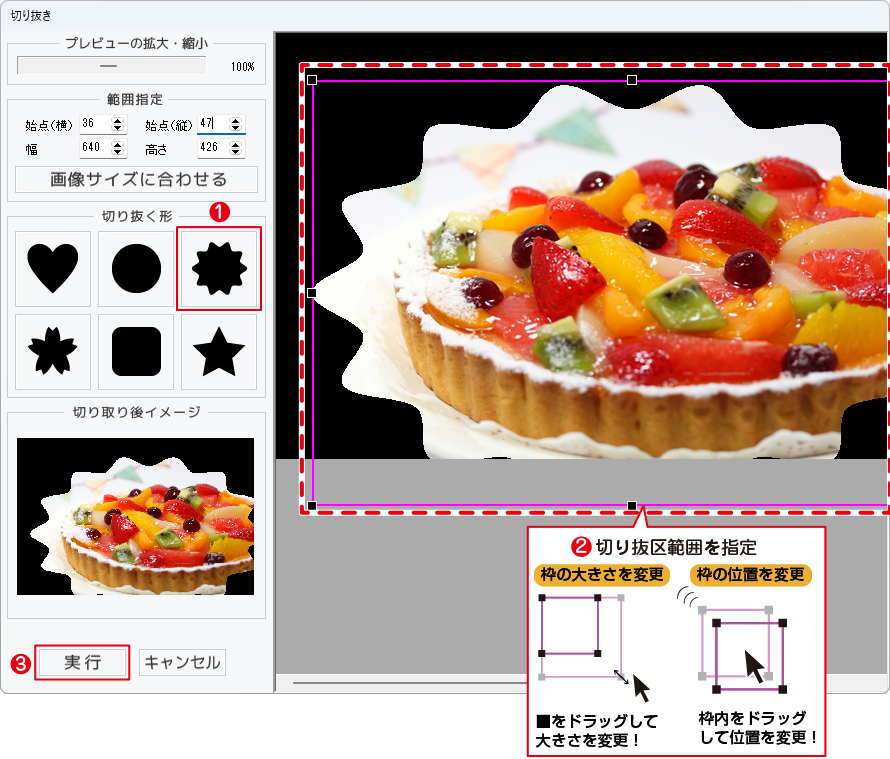
2.切り抜き画面が表示されます。
❶切り抜く図形を選択します。
❷切り抜く範囲を設定します。
❸範囲が決まりましたら、実行ボタンをクリックします。


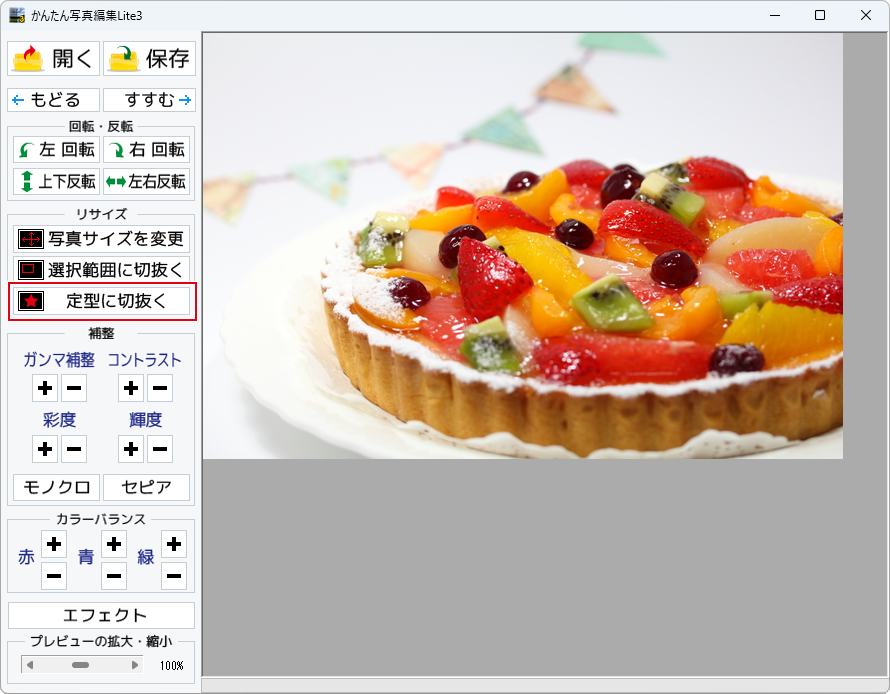
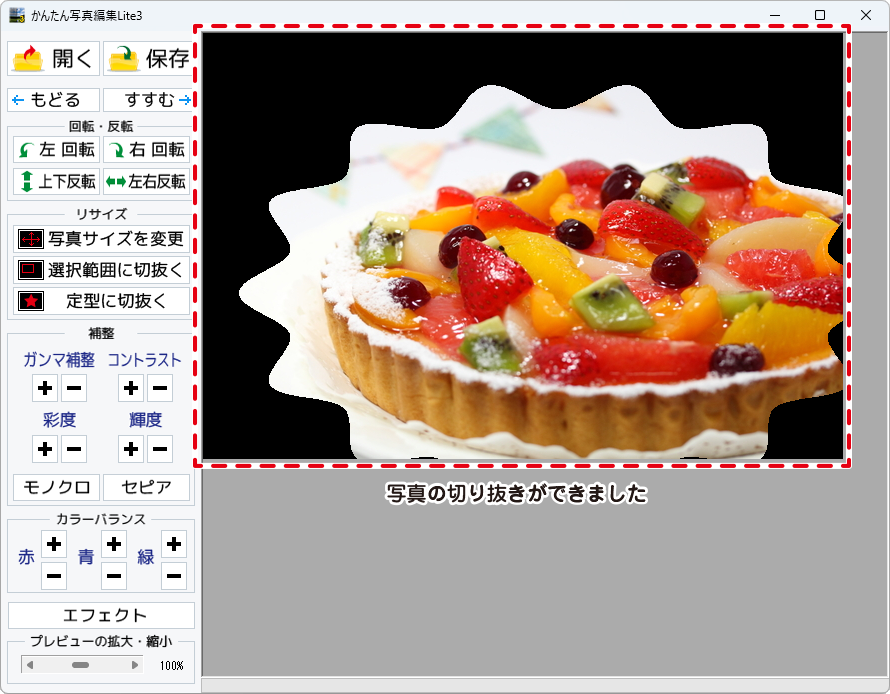
3.写真の切り抜きができました。

色の補整
下記ボタンから色の補整  | <元画像> |
 明るさや色のギャップを補整します。 「+」をクリックすると、明るい雰囲気に補整され、 「ー」をクリックすると、暗い感じに補整されます。 | 「+」 「-」  |
 「+」をクリックすると、コントラストが上がり、 くっきりとした色合いの画像になります。 「ー」をクリックすると、コントラストが下がり、 少しぼんやりとした色合いの画像になります。 | 「+」 「-」  |
 「+」をクリックすると、彩度は上がり、 各色が際立ち鮮やかな画像になります。 「ー」をクリックすると、彩度は下がり、 各色が薄くくすんだ画像になります。 | 「+」 「-」  |
 「+」をクリックすると、輝度が上がり、 画像全体が明るくなります。 「ー」をクリックすると、輝度が下がり、 画像全体が暗くなります。 | 「+」 「-」  |
 「モノクロ」ボタンをクリックすると、 画像をモノクロに変換します。 | 「モノクロ」 |
 「セピア」ボタンをクリックすると、 画像をセピア色(黒がかった茶色)に変換します。 | 「セピア」 |
カラーバランス
下記ボタンからカラーバランス調整 「+」「-」ボタンをクリックして、赤、青、緑の カラーバランスを調整します。 <元画像>  |
 カラーバランス赤 例:「+5」の場合  カラーバランス赤 例:「-5」の場合  |
 カラーバランス青 例:「+5」の場合  カラーバランス青 例:「-5」の場合  |
 カラーバランス緑 例:「+5」の場合  カラーバランス緑 例:「-5」の場合  |
エフェクト
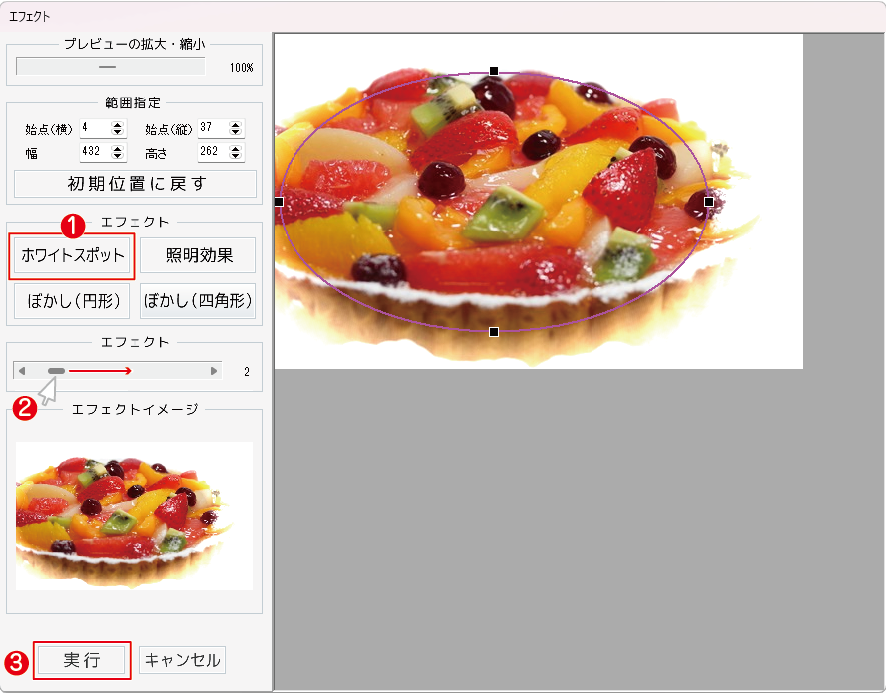
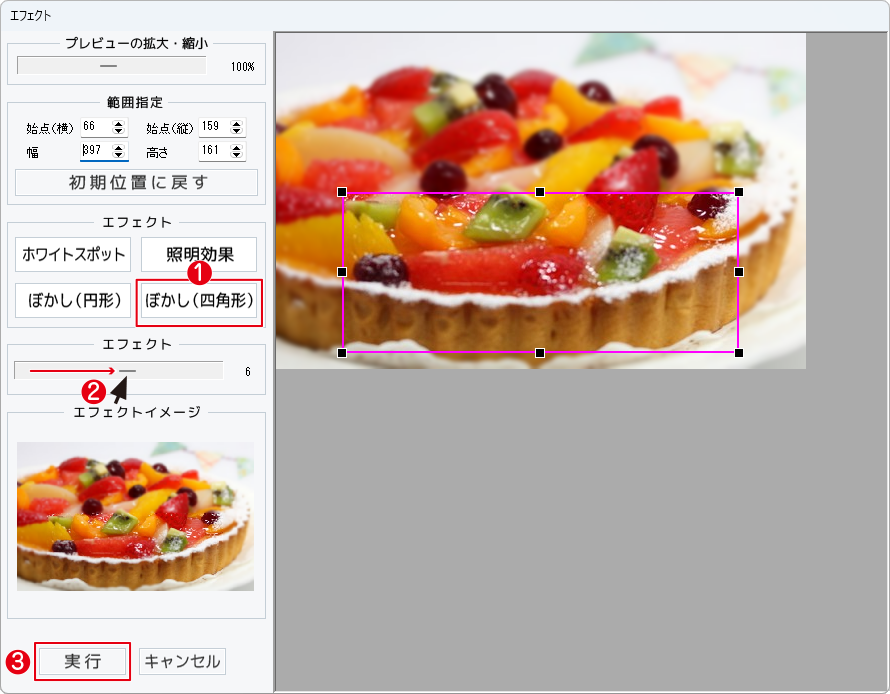
| 「エフェクト」ボタンをクリックして適用する範囲を選択します。 |
下記ボタンからエフェクト調整 |
| ホワイトスポット 選択範囲の外側から「ホワイトスポット」効果が得られます。  |
| 照明効果 選択範囲の外側から「照明効果」が得られます。  |
| ぼかし(円形) 選択範囲の外側から「ぼかし(円形)」効果が得られます。  |
| ぼかし(四角形) 選択範囲の外側から「ぼかし(四角形)」効果が得られます。  |
手順4. 編集した画像を保存します
1.![]() ボタンをクリックします。
ボタンをクリックします。

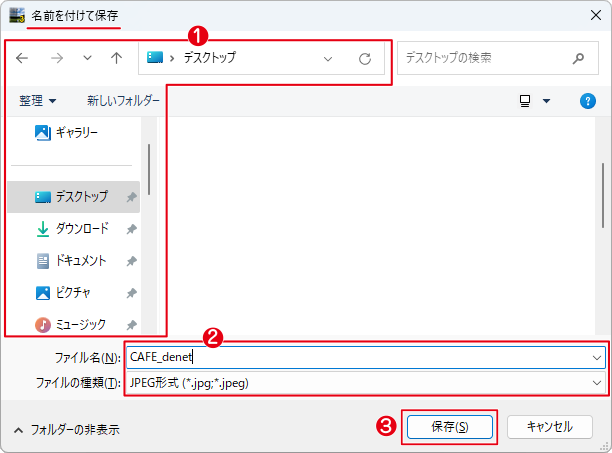
2.名前を付けて保存画面が表示されます。
❶画像を保存する場所を指定します。
❷ファイル名を入力して、▼をクリックして画像の種類を選択します。
❸保存ボタンをクリックします。
※保存できる画像形式は、BMP、JPEG、PNG、TIFFファイルのみとなります。
※加工前の画像と同じ名前、同じ場所に保存しますと、元の画像に上書きされ、
元の画像データは消えてしまいますのでご注意ください。

3.「保存しました」という画面が表示され、設定した場所に画像が保存されます。
「OK」ボタンをクリックして、画面を閉じます。

4.編集した画像が保存されました。

MEMO
本ソフトで対応している画像形式は、JPEG、BMP、PNGファイルのみとなります。
加工前の画像と同じ名前で保存しますと、元の画像に上書きされ、元の画像データは消える為、
保存の際はご注意が必要です。