配置した図形を編集します。
枠線
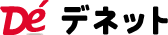
「図形」タブをクリックし、
❶配置する図形を選択後、画面上へドラッグし配置します。
❷配置した「図形」の形を整えます。

配置した図形をクリックし、
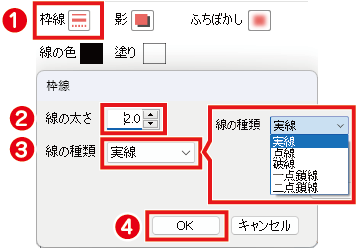
❶「枠線」をクリックします。
❷線の太さ
❸線の種類を選択し
❹「OK」ボタンをクリックします。

図形の枠が太くなりました。

線の色
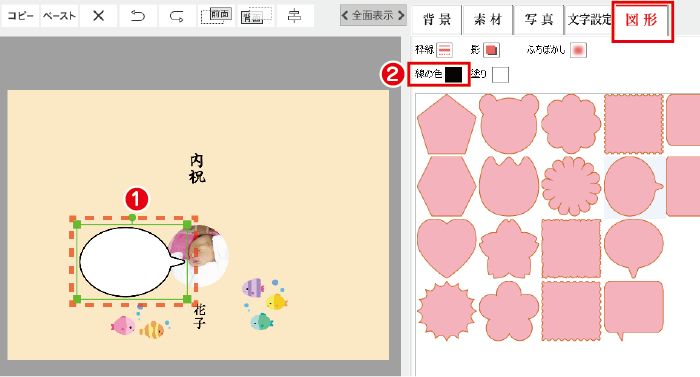
配置した図形枠の線の色を設定します。
❶配置した図形をクリックし、❷「線の色」をクリックします。

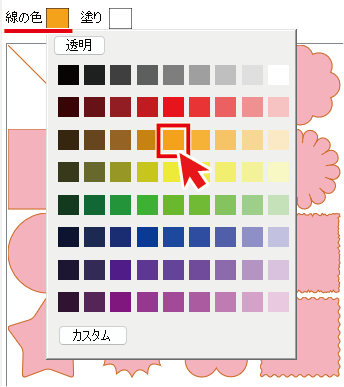
線の色を選択します。

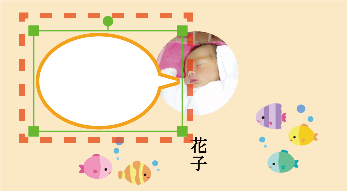
選択した色に線の色が変わります。

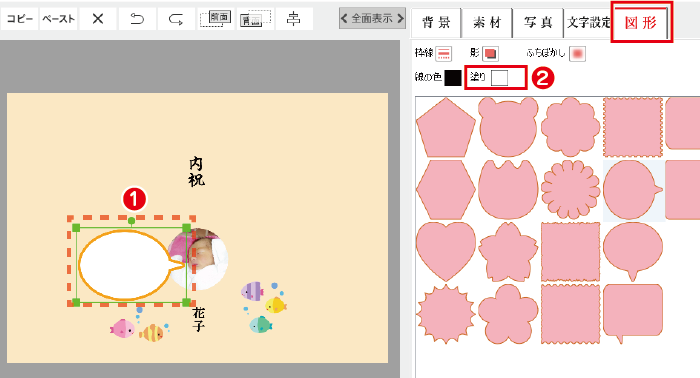
塗り
配置した図形枠内の塗り色を設定します。
❶配置した図形をクリックし、❷「塗り」をクリックします。

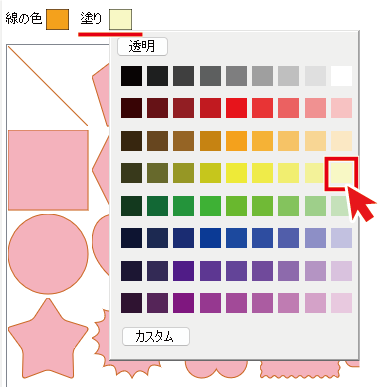
枠内の色を選択します。

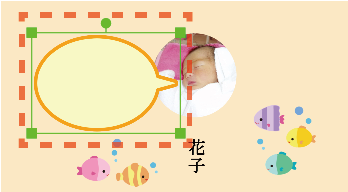
選択した色に枠内の色が変わります。

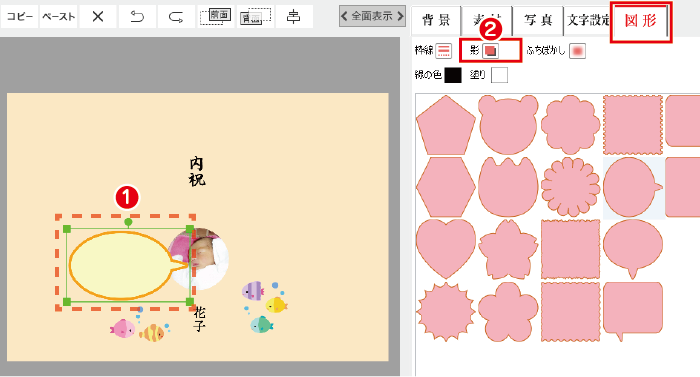
影
配置した図形枠に影を設定します。
❶配置した図形をクリックし、❷「影」をクリックします。

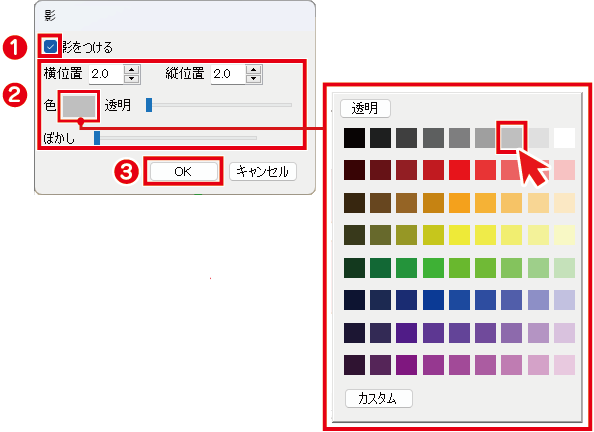
❶影をつけるにチェックを入れて、❷適宜設定し、❸「OK」ボタンをクリックします。

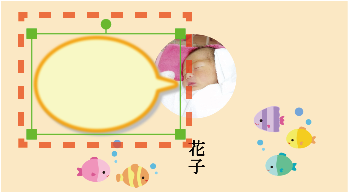
図形に影がつきます。

ふちぼかし
配置した図形枠のふちをぼかすことができます。
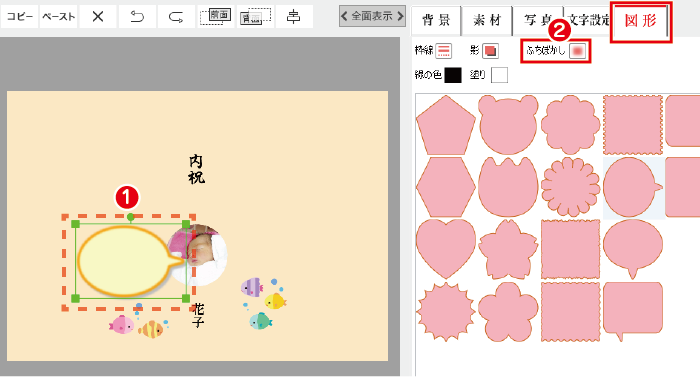
❶配置した図形をクリックし、❷「ふちぼかし」をクリックします。

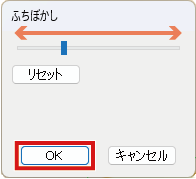
設定を適宜行います。

図形枠のふちをぼかしました。