オブジェクトを回転します
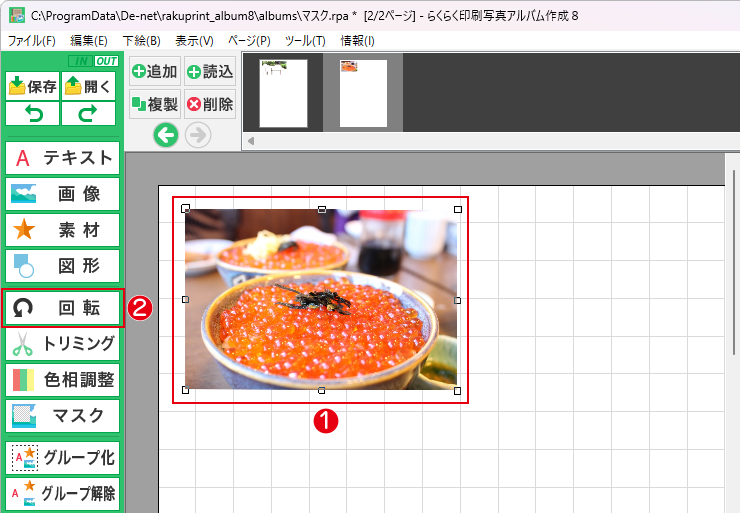
❶回転するオブジェクトを選択します。
❷ ![]() ボタンをクリックします。
ボタンをクリックします。


❶オブジェクトを回転させたい角度の位置までドラッグします。
❷回転させる作業が終わりましたら、回転機能を解除します。
![]() ボタンをクリックしてください。
ボタンをクリックしてください。
回転機能を解除後、回転した画像の位置やサイズを変更できます。
| MEMO 90度ずつ、10度ずつ回転させる |
| 回転機能が有効な状態( 「Shift」キーを押しながら回転するオブジェクトをドラッグすると、90度ずつ回転します。 「Shift」キーを押しながら「←」「→」キーを押すと、10度ずつ回転します。 キーボードの「←」「→」キーのみを押すと、微量ずつ回転します。 |
読込んだ画像をトリミングします
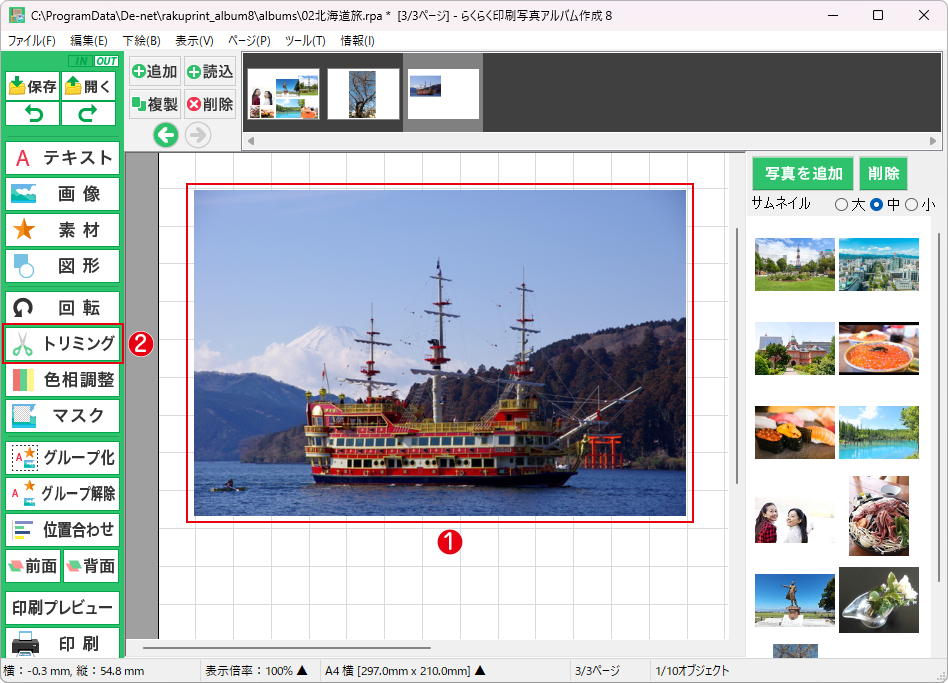
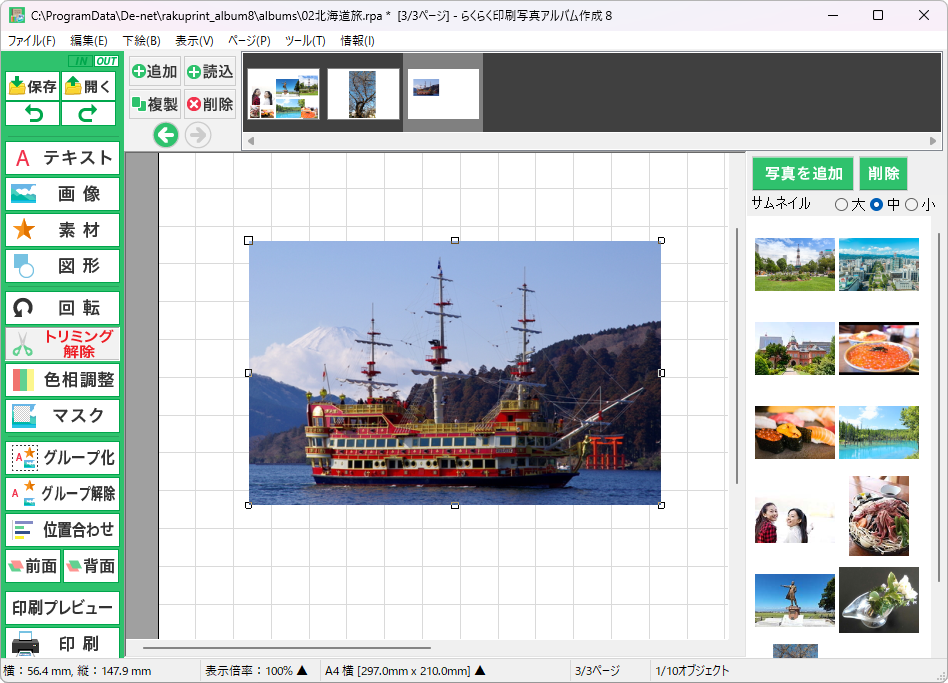
1.❶トリミングする画像を配置して、画像シートを選択します。
❷ ![]() ボタンをクリックします。
ボタンをクリックします。


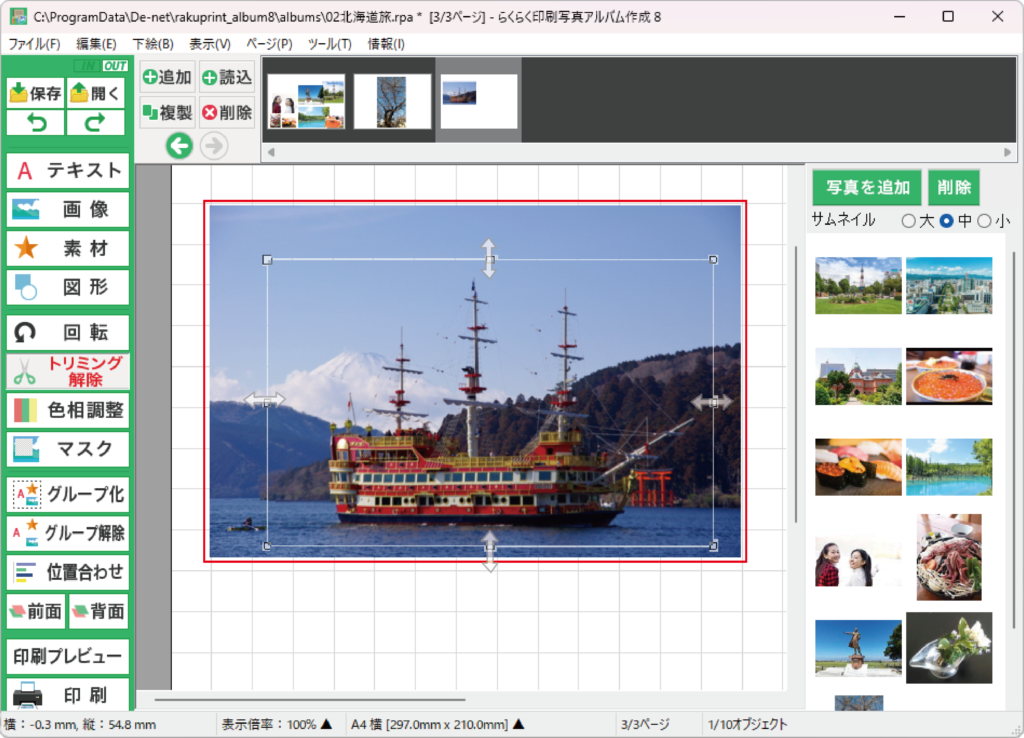
2.画像シートの□の上にマウスポインターを合わせると、ポインターが![]() になりますので、
になりますので、
ドラッグ&ドロップ操作でトリミングを行います。


3.トリミングできました。

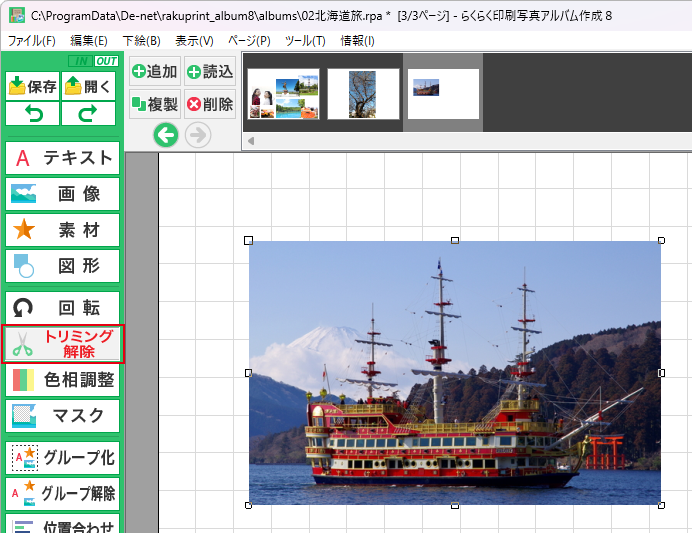
4.トリミング作業が終わりましたら、トリミング機能を解除します。
![]() ボタンをクリックしてください。
ボタンをクリックしてください。
トリミングを解除後、トリミングした画像の位置やサイズを変更できます。

| MEMO トリミングしている画像を拡大・縮小する |
| トリミング機能がONになっている状態( キーボードの「Ctrl」キーを押しながらマウスホイール(図の青い部分)を回すと トリミング中の画像がシートの枠内で拡大・縮小します。  トリミング中の画像の上をドラッグすると、シートの枠内で画像が移動します。  |
読込んだ画像の色相補正を行います
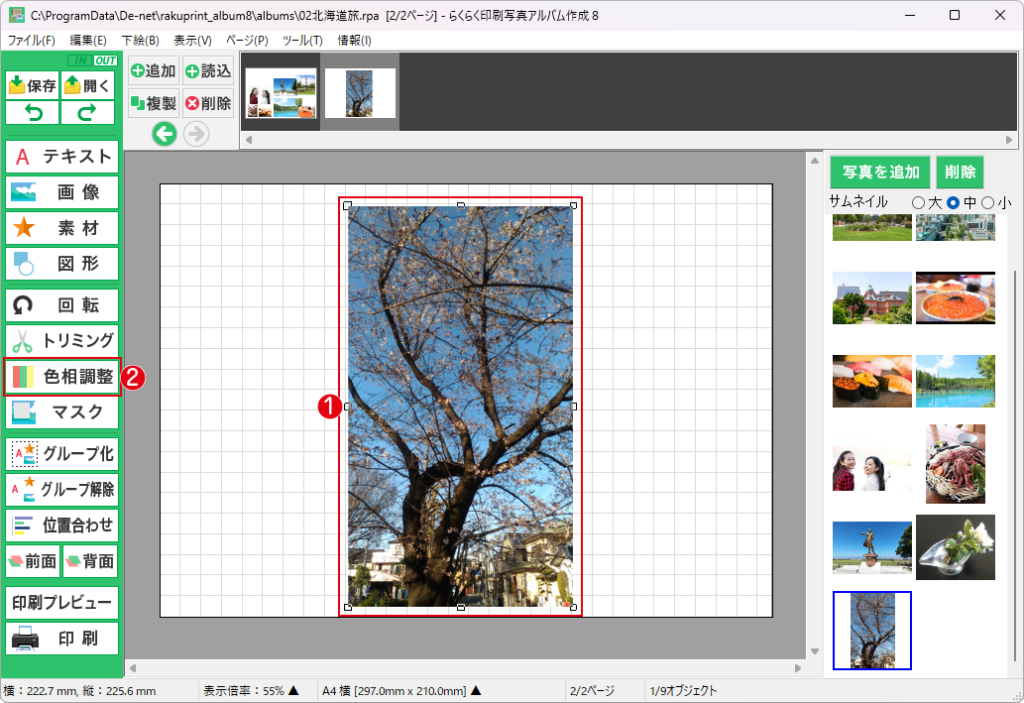
1.❶色相調整する画像を選択します。
❷ ![]() ボタンをクリックします。
ボタンをクリックします。


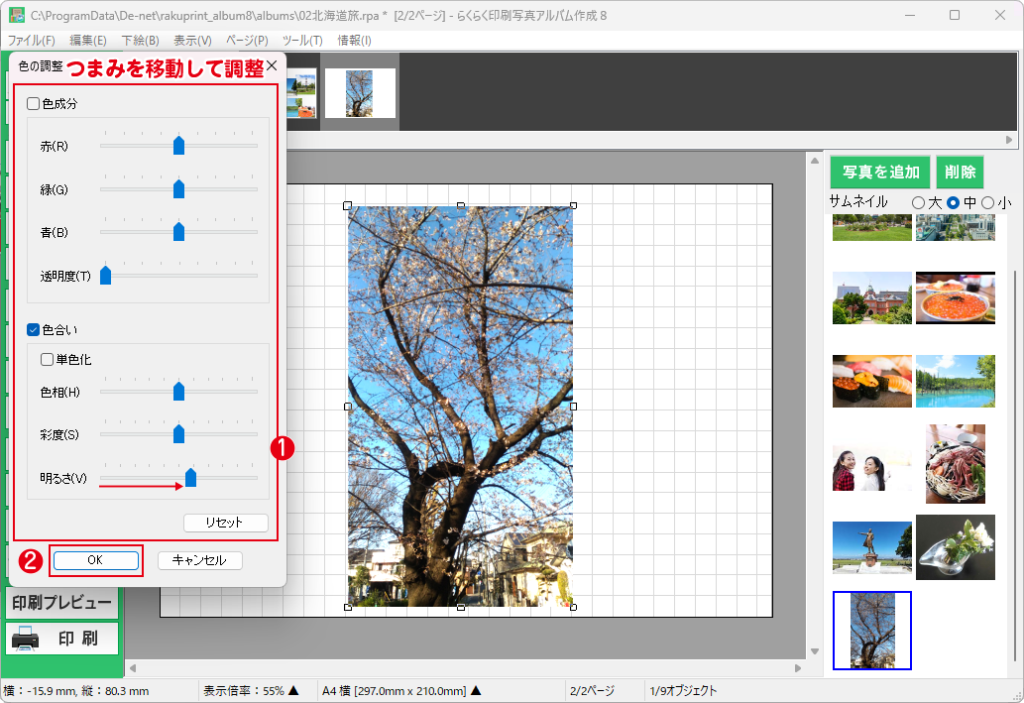
2.色の調整画面が表示されます。
❶色成分または色合いの□をクリックしてチェックを入れ、つまみをドラッグして
色を調整します。
❷「OK」ボタンをクリックします。


3.写真の色相を調整しました。

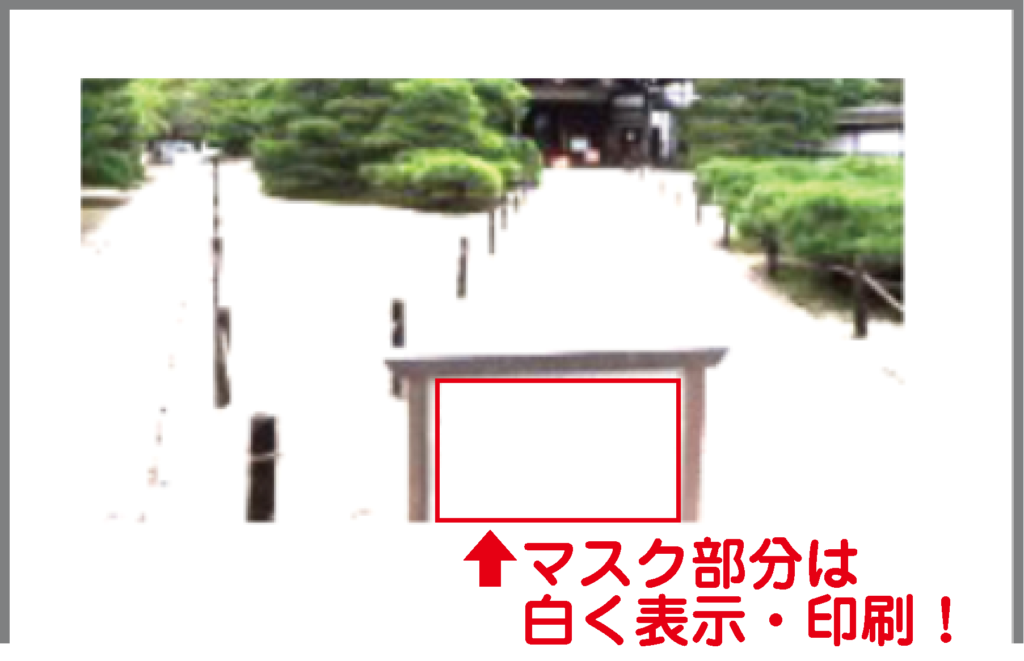
読込んだ画像にマスクをかけます
写真に写ってしまった個人情報や隠したい箇所がある場合、マスク機能を使用すると
隠すことができます。マスクした部分は白の矩形で印刷されます。
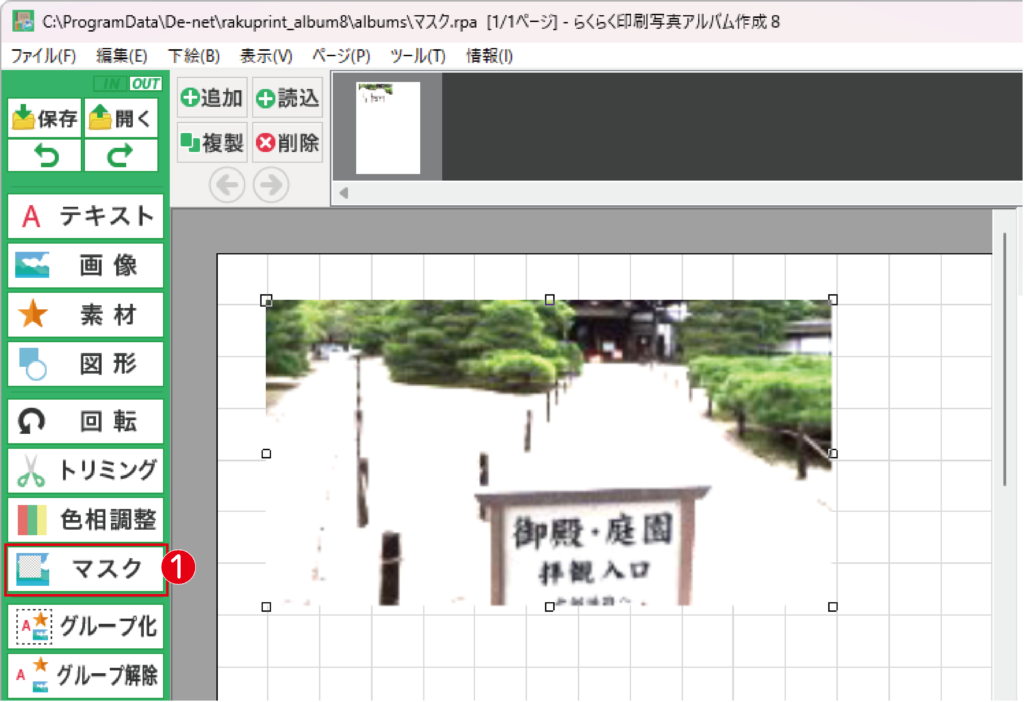
1.❶ ![]() ボタンをクリックします。
ボタンをクリックします。


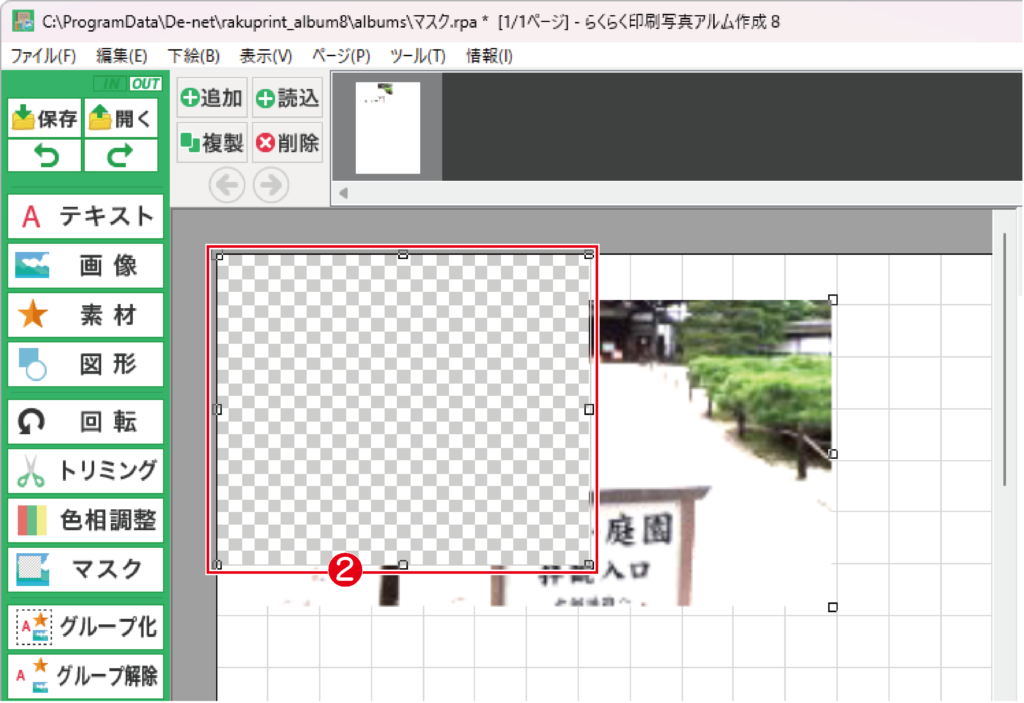
2.❷マスクシートが作成されます。


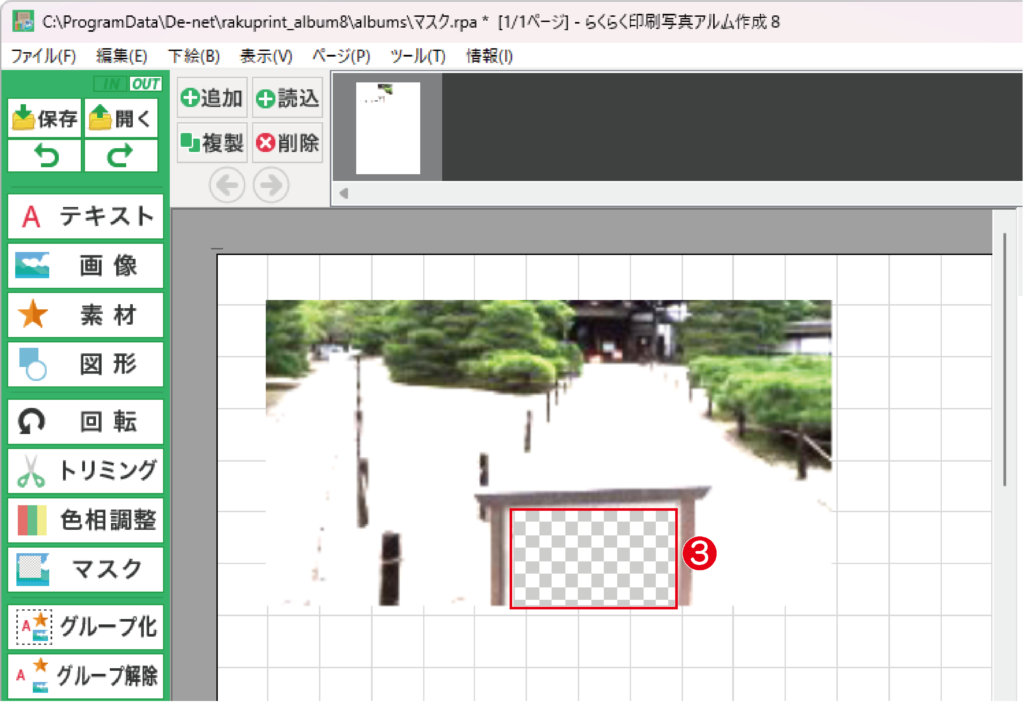
3.❸マスクシートのサイズと位置を調整します。

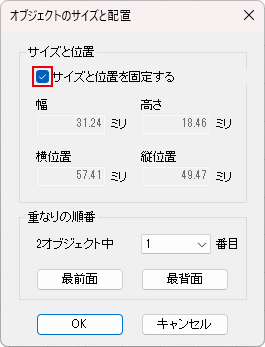
| MEMO 作成したマスクのオブジェクトを固定 | |
| ❶作成したマスクのオブジェクトを固定したい時は、オプジェクトの上で右クリックし ❷「オプジェクトのサイズと配置」を選択します。 ❸「オブジェクトのサイズと配置」画面から「サイズと位置を固定する」に チェックを入れるとマスクの位置が固定されます。  |

4.マスクの部分は印刷すると、白色で隠されます。

複数のオブジェクトをグループ化します
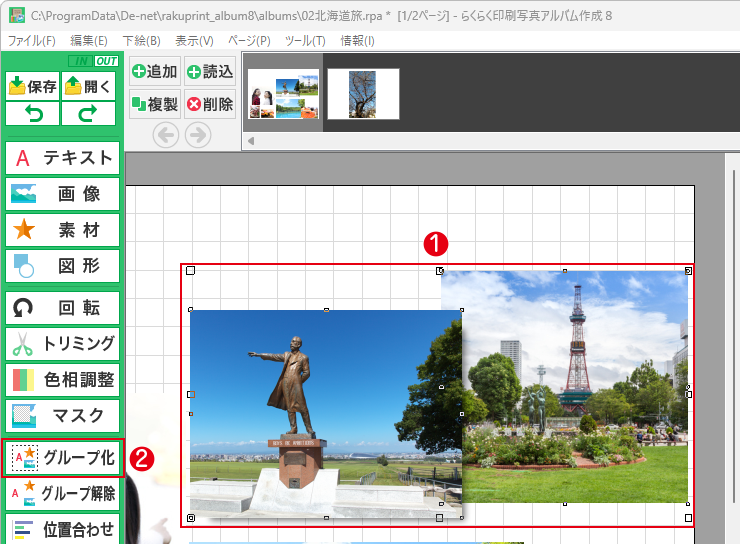
❶グループ化するオブジェクトを2つ以上選択します。
キーボードの「Ctrl」キーを押しながら、オブジェクトをクリックまたは
選択したいオブジェクトの上をドラッグ&ドロップすると複数選択できます。
❷![]() ボタンをクリックと、選択した複数のオブジェクトがグループ化されます。
ボタンをクリックと、選択した複数のオブジェクトがグループ化されます。


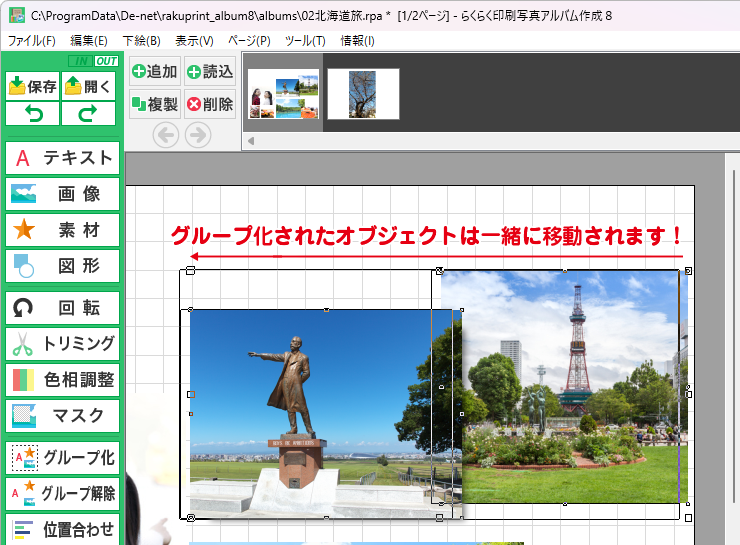
| MEMO グループ化された複数のオブジェクト |
 |
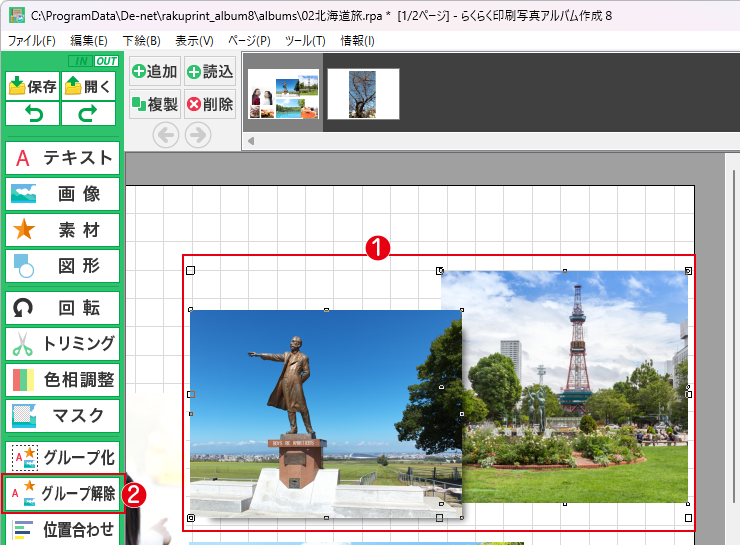
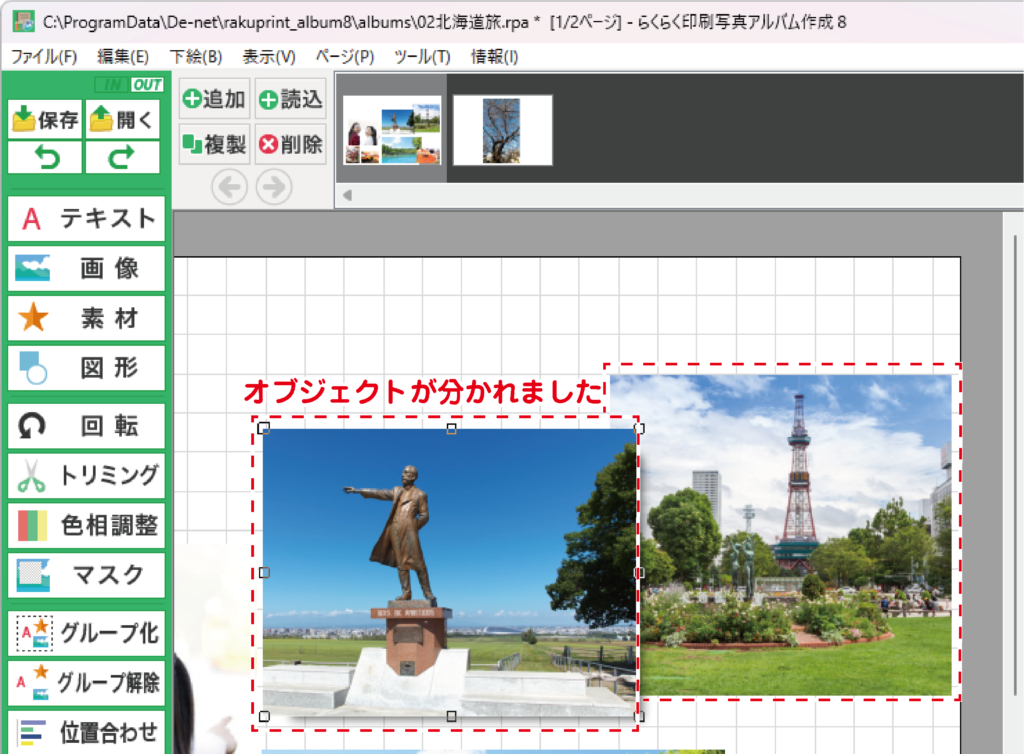
グループ化を解除
グループ化を解除する時は、グループ化された複数のオブジェクトを選択し
![]() ボタンをクリックします。
ボタンをクリックします。


| MEMO グループ化解除 |
 |
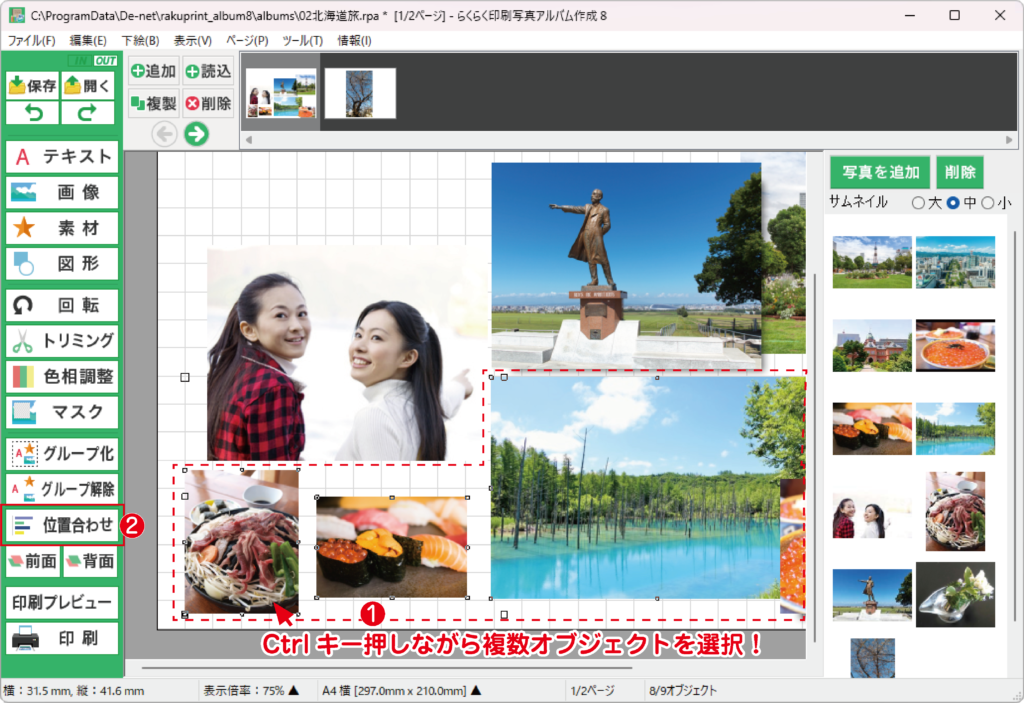
複数のオブジェクトの位置合わせをします
1.❶位置を合わせたい2つ以上のオブジェクトを選択します。
キーボードの「Ctrl」キーを押しながら、オブジェクトをクリックすると複数選択できます。
(オブジェクトの上を囲むようにドラッグ& ドロップしても複数選択できます)
❷ ![]() ボタンをクリックします。
ボタンをクリックします。


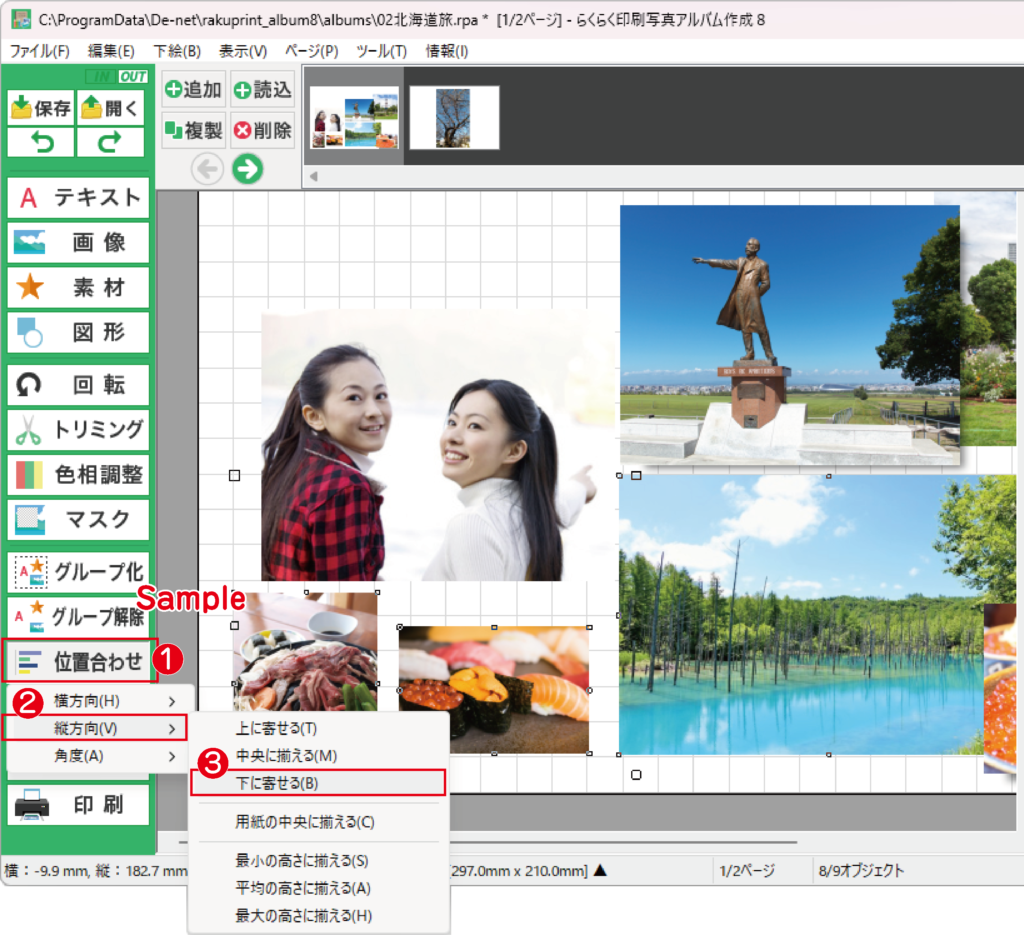
2.![]() ボタンをクリックするとメニューが表示されますので、
ボタンをクリックするとメニューが表示されますので、
位置を合わせる方向を選択すると位置を揃えることができます。


3.オブジェクの位置が揃いました。

複数のオブジェクトがある場合、「前面」ボタンをクリックし配置します
後から配置したオブジェクトは前面に配置されます。
デザインに合わせて ![]() へボタンをクリックします。
へボタンをクリックします。

複数のオブジェクトがある場合、「背面」ボタンをクリックし配置します
先に作成したオブジェクトは背面に配置されます。
デザインに合わせて ![]() へボタンをクリックします。
へボタンをクリックします。