「らくらく印刷写真アルバム作成8」を起動すると
メニュー画面が表示されますので、「らくらく印刷写真アルバム作成8」
ボタンをクリックします。

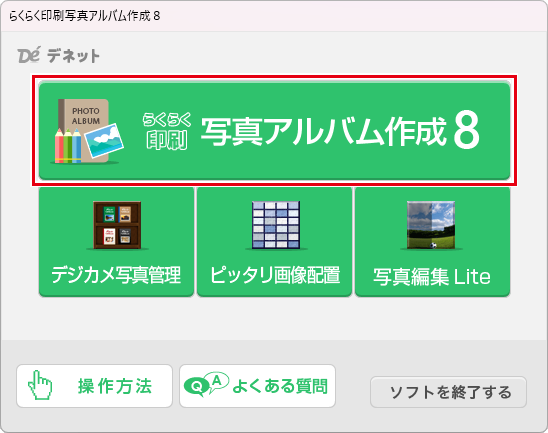
手順1 「はじめから」ボタンからアルバムを作成します
「はじめから」ボタンをクリックします。

手順2 用紙サイズ・用紙の向きを選びます
下記画面の左側「1.用紙サイズを選んでください」から、用紙サイズを選びます。
<操作例>
❶定型用紙(A4・A5・B5・ハガキ・L判・2L判)から、「A4」を選びます。
❷用紙の向き(縦または横)を選びます。

手順3 使用する写真を選びます
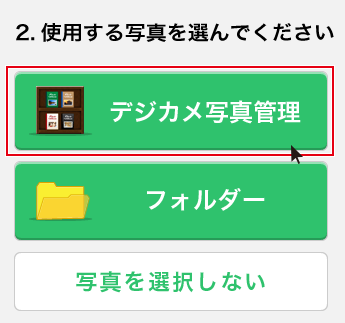
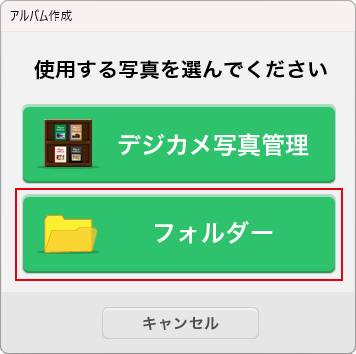
下記画面の右側「2.使用する写真を選んでください」から、
「デジカメ写真管理」 「フォルダー」 「写真を選択しない」のいずれかを選びます。
※ここでは「写真を選択しない」を選択しています。

| MEMO 予めフォトブックに写真を取込んでおきます。「デジカメ写真管理」操作はこちらから |
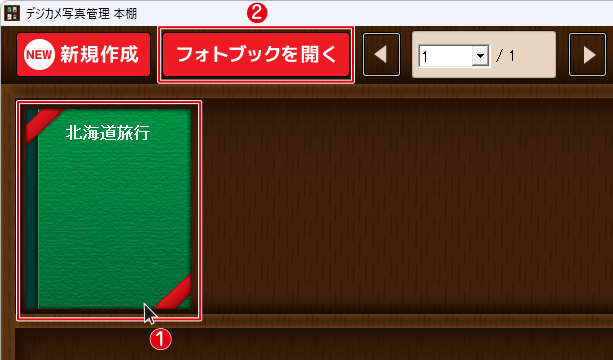
1.「デジカメ写真管理」をクリックします。  2.❶写真を取り込むフォトブックを選択します。 ❷「フォトブックを開く」ボタンをクリックします。   2.確認画面が表示されますので、「はい」ボタンをクリックします。   3.フォトブックに保存されている写真が表示されます。   4.アルバムへ読込む画像を選択します。※ここでは、「すべて選択」しています。   5.メッセージが表示されましたら「はい」ボタンをクリックします。   6.写真一覧に写真が読み込まれます。  |
| MEMO 「2.例)フォルダを選択します。」と同じ操作になります。操作はこちらから |
手順4 デザイン画面右側の写真一覧に写真を読み込みます(任意)
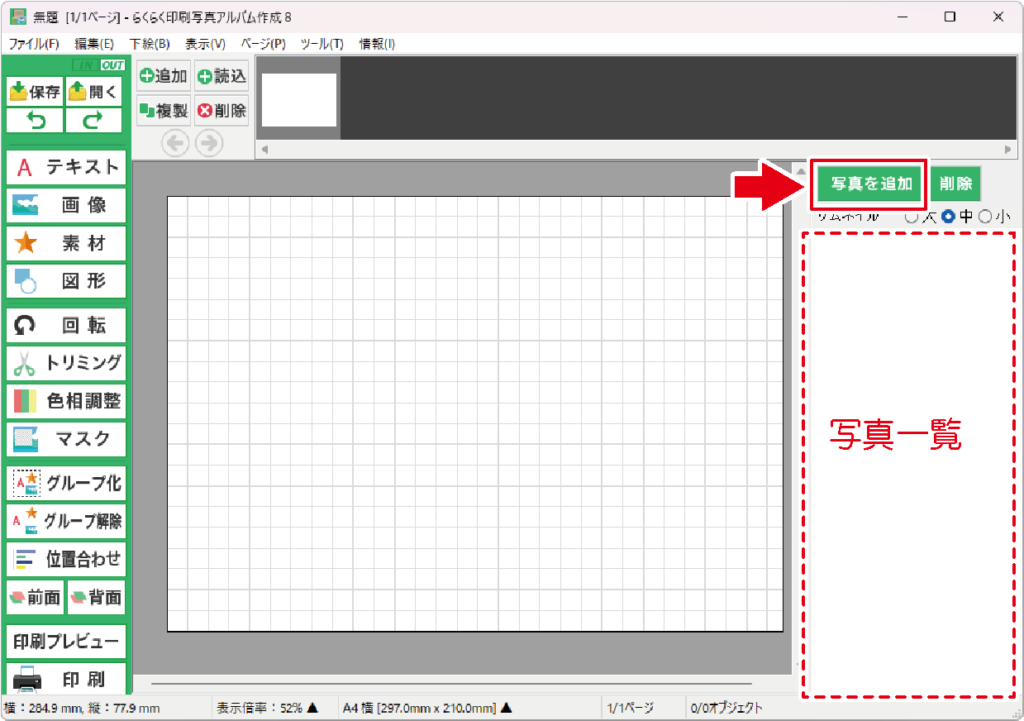
デザイン画面が表示されます。(デザイン画面の説明はこちら)
1.写真一覧に写真を読み込む場合、「写真を追加」ボタンをクリックします。


2.例)フォルダを選択します。

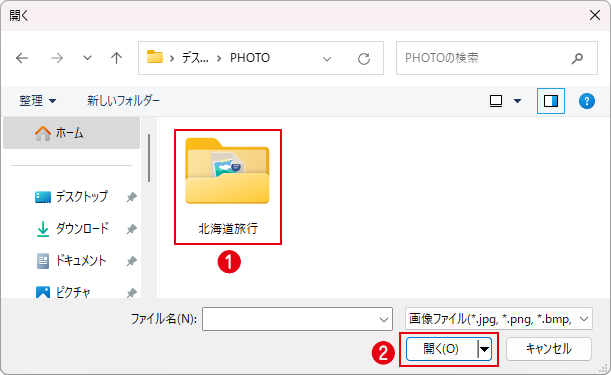
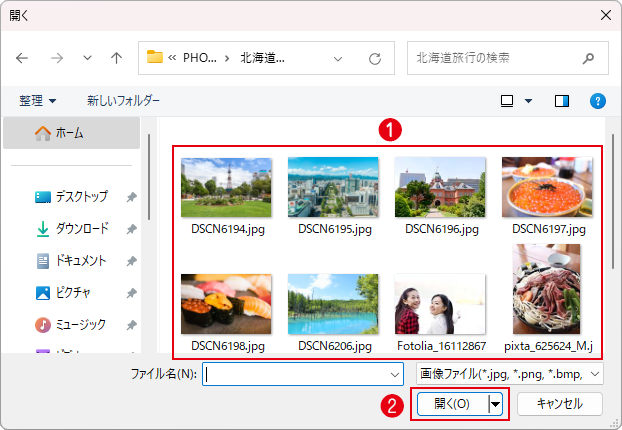
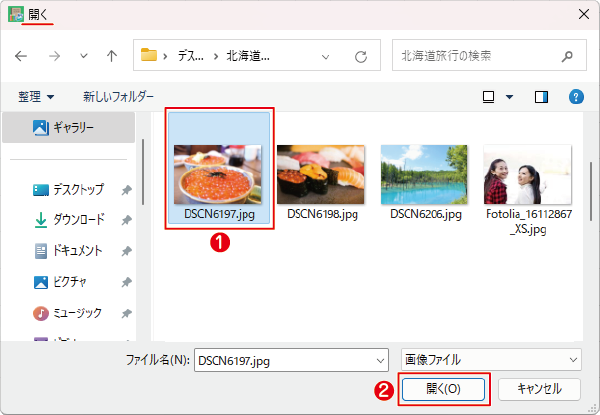
3.「開く」画面が表示されます。
❶写真を保存しているフォルダーを選択します。
❷「開く」ボタンをクリックします。

4.❶取り込む写真を選択します。
フォルダー内の全ての写真を追加したい場合は、キーボードの
[Ctrl]+[A]キーを押すと、全てのファイルを選択できます。
また、キーボードの[Ctrl(Shift)]キーを押しながら
写真をクリックすると複数のファイルが選択できます。
❷「開く」ボタンをクリックします。

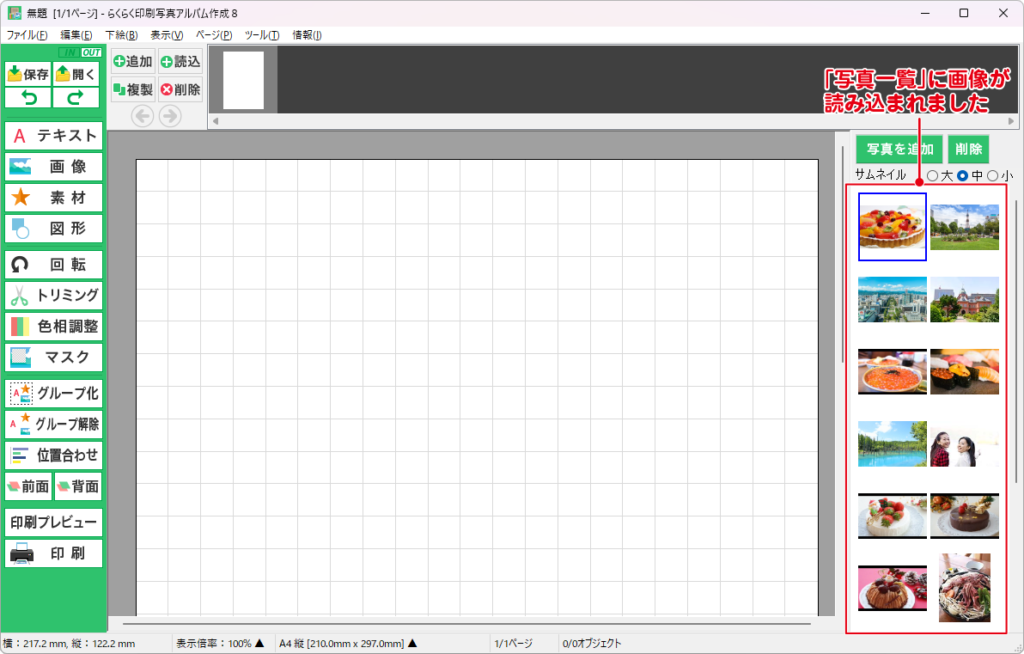
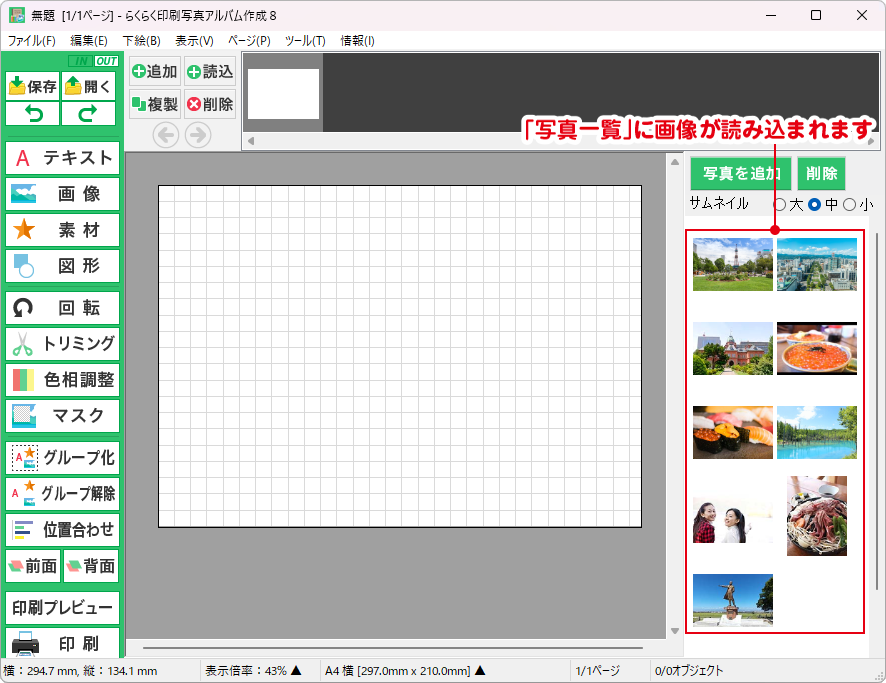
5.写真一覧に写真が読み込まれます。

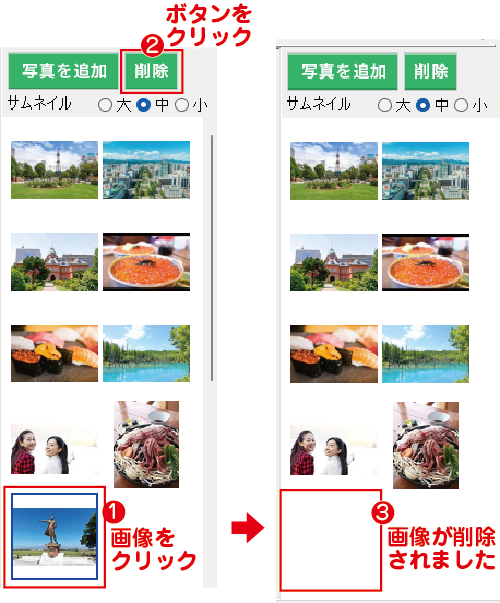
| MEMO 追加した画像を削除する |
 |
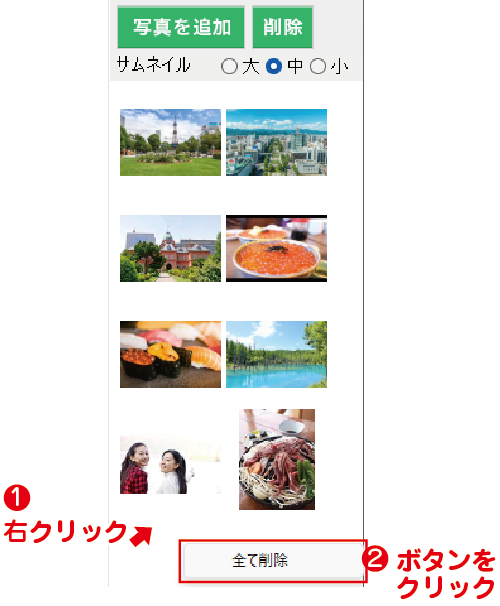
読込んだ全ての画像を削除する場合は、読込んだ画像の空欄で右クリックし削除します。 |
| MEMO サムネイル表示 |
| 読込んだ画像のサムネイル表示を「大」「中」「小」と 操作しやすいサイズに切り替えます。  |
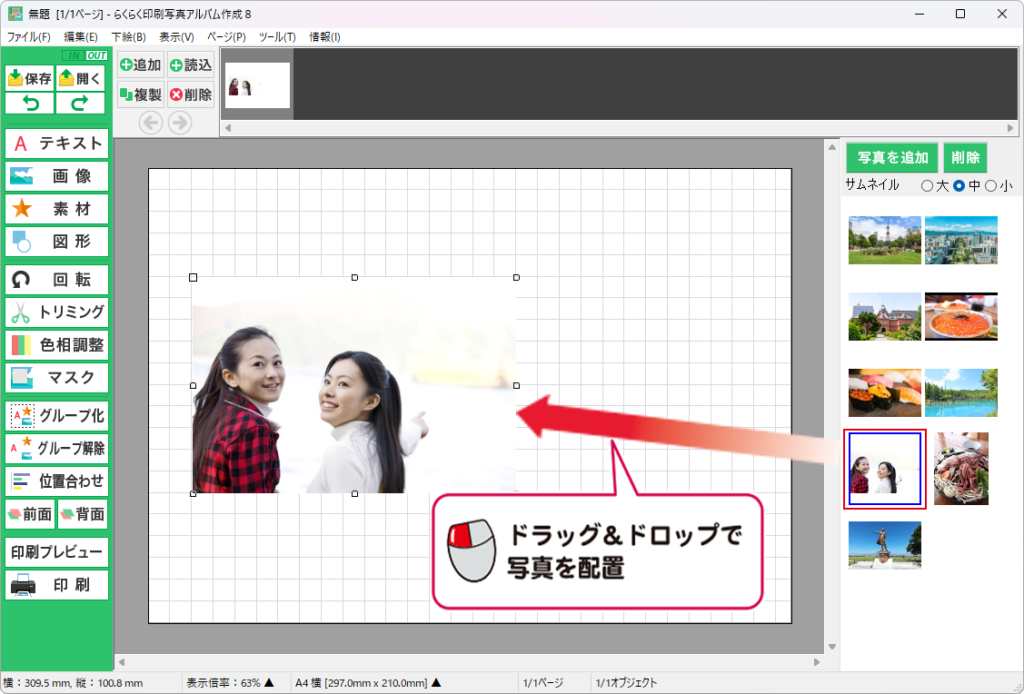
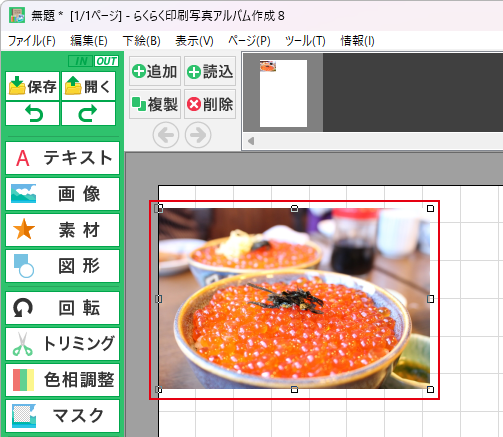
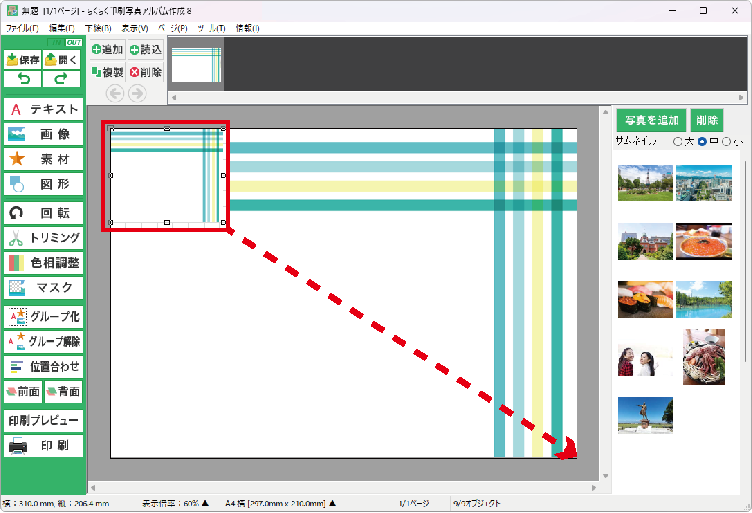
手順5 写真を配置します
写真一覧から、用紙に配置したい写真を1枚選択して編集エリアに
ドラッグ&ドロップすると、 写真が配置されます。


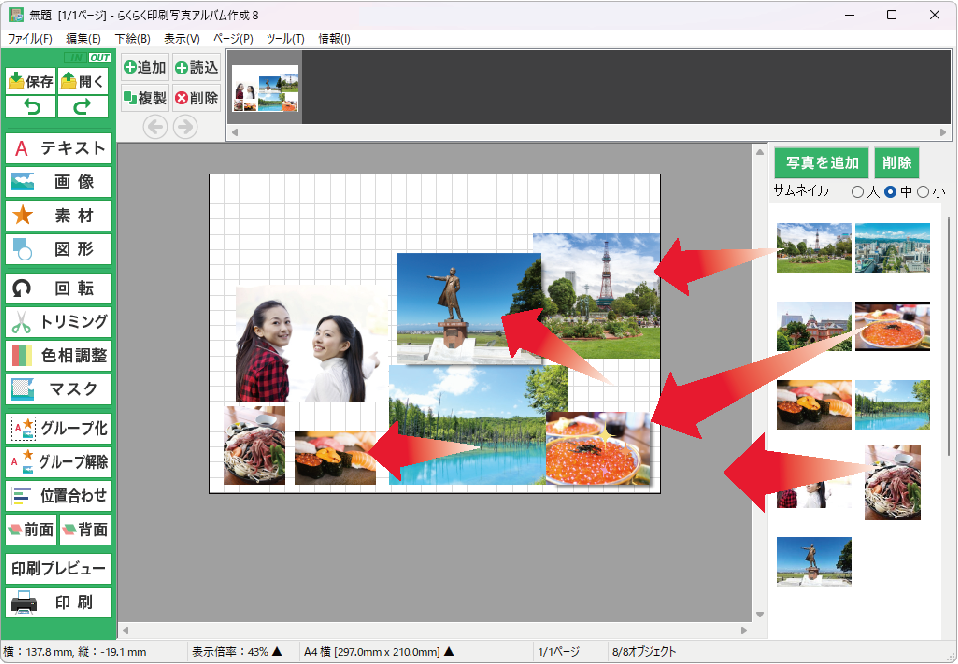
複数の写真を配置して、位置やサイズを調整します。

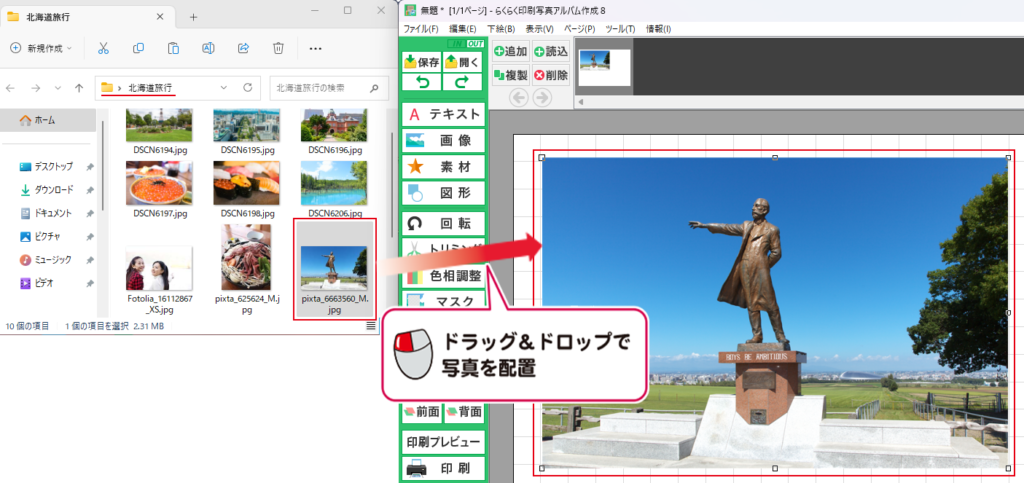
| MEMO その他の写真配置(画像読み込み)操作 |
1)写真一覧からではなく、パソコン内の保存場所からドラッグ&ドロップして写真を配置 |
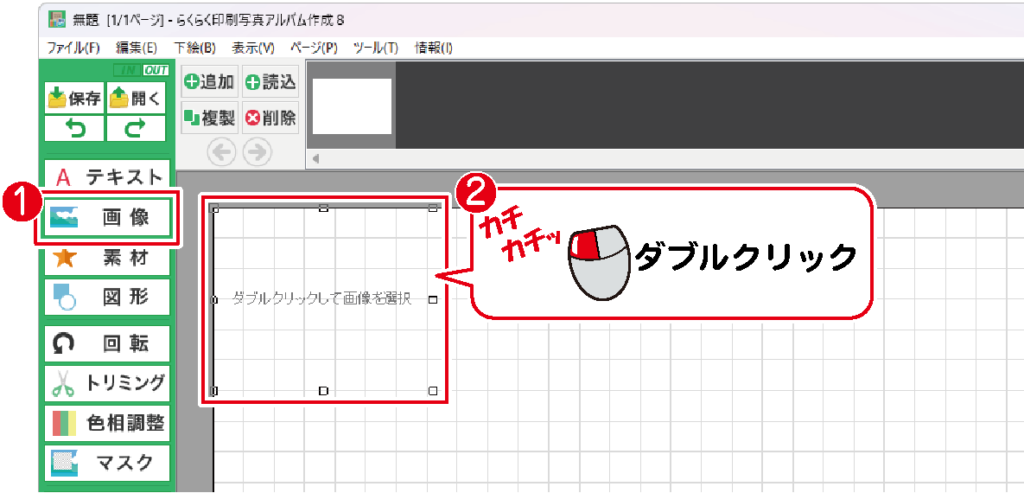
| 2)「画像」ボタンから写真を読み込む 1.❶「画像」ボタンをクリックすると、 編集エリアの左上に画像を読み込む枠が配置されます。 ❷枠内をダブルクリックして、 画像を読み込みます。 読込可能な画像形式は、 BMP / JPG / PNG /EMFです。   2.「開く」画面が表示されましたら、 画像の保存場所から❶画像を選択し、❷「開く」ボタンをクリックします。   3.「画像」ボックスに画像が配置されました。  |
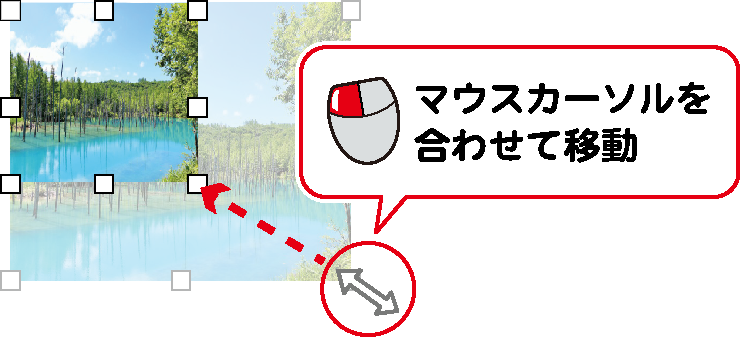
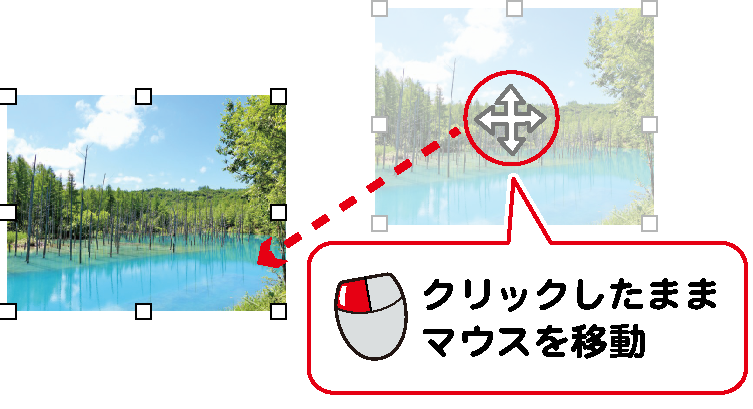
手順6 画像の位置とサイズを調整します
画像が配置されましたら、画像のサイズと位置を調整します。
サイズを変更 □(四角)にマウスカーソルを合わせて、クリックしたままマウスを移動します。

写真の位置を変更 写真の上をクリックしたままマウスを移動します。

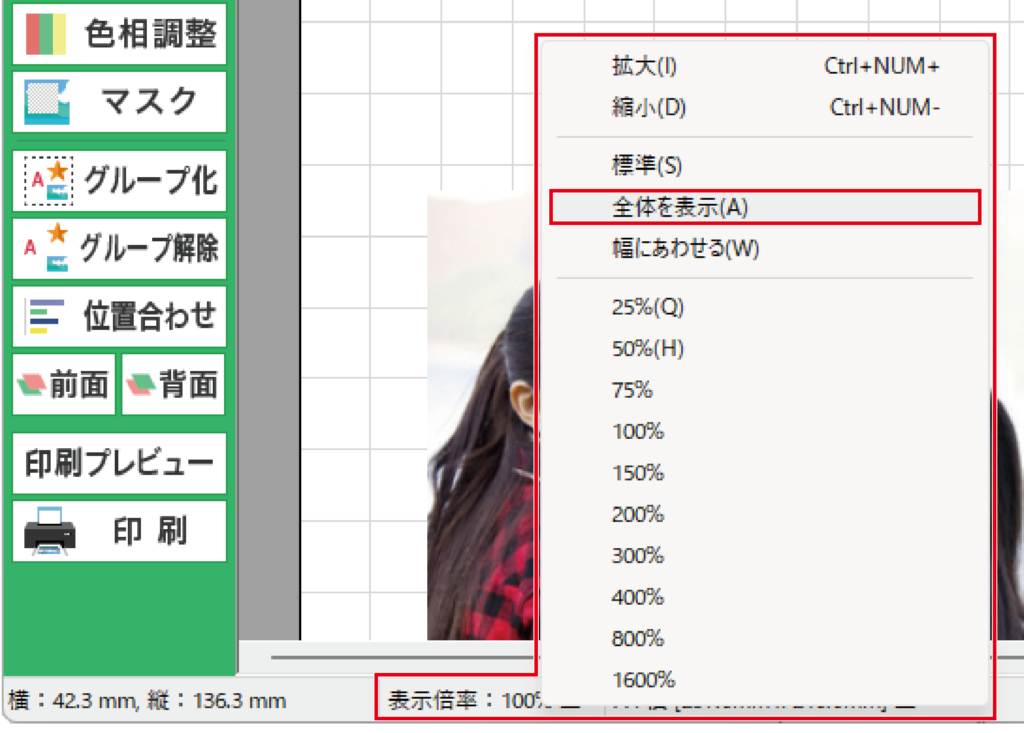
| MEMO 編集エリアの表示サイズを変更する |
| 配置した写真が大きく表示された場合など、画面下部の「表示倍率」を クリックして作業しやすい表示サイズに変更できます。    |
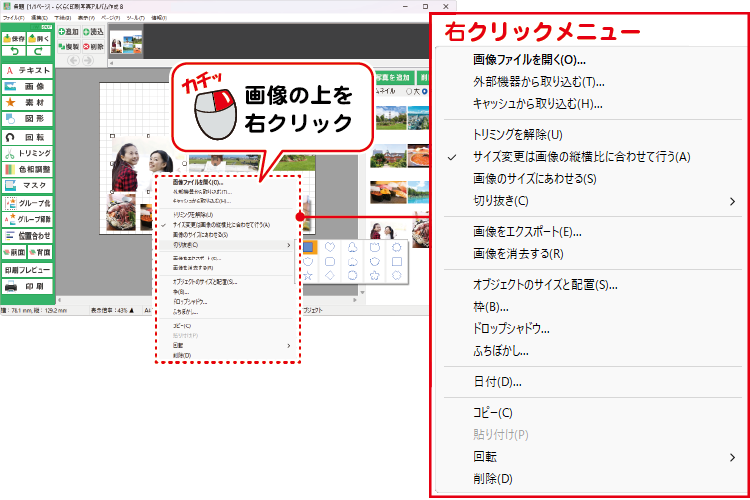
手順7 写真をアレンジします
写真を右クリックすると、メニューが表示されます。
「ふちぼかし・枠をつける・日付を表示、 ドロップシャドウ・切り抜き・回転」ができますので、
適用したい効果を選択してください。操作はこちらから
「回転」ボタンや「トリミング」ボタンから操作を行う場合は、操作が終わった後
再度ボタンをクリックして操作解除を行ってください。

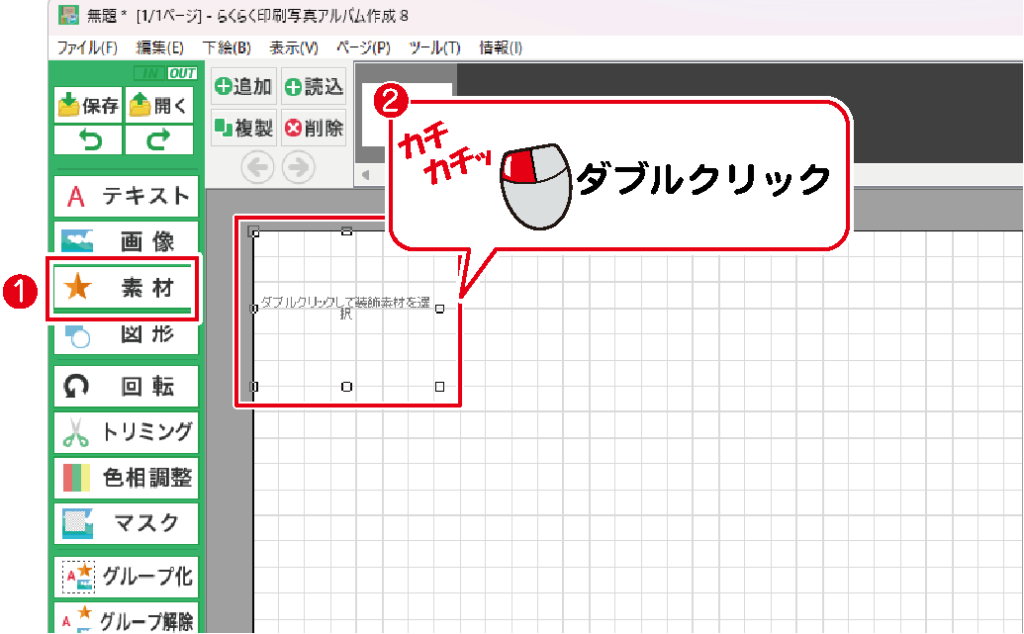
手順8 収録素材を配置します
❶「素材」ボタンをクリックします。
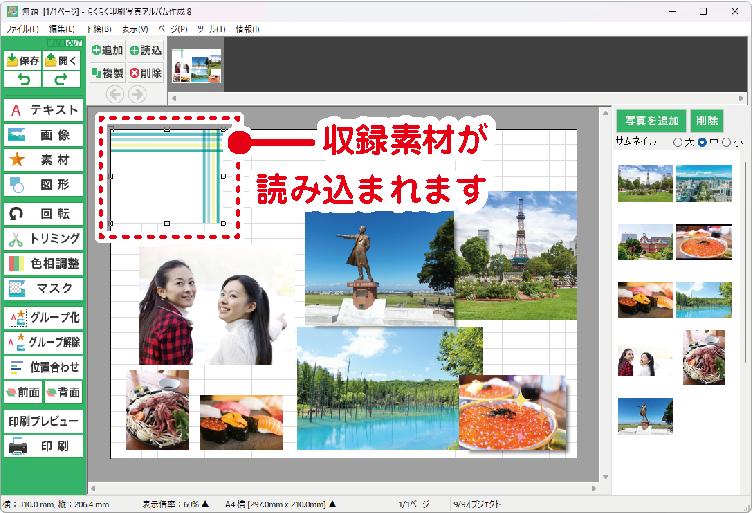
編集エリアの左上に素材を読み込む枠が配置されます。
❷枠内をダブルクリックします。

❸[スタンプ] [テープ] [吹き出し] [フレーム] [背景] [表紙]の
タブをクリックすると、 カテゴリーごとに収録素材が表示されます。
❹配置する素材を選択します。
❺「OK」ボタンをクリックします。




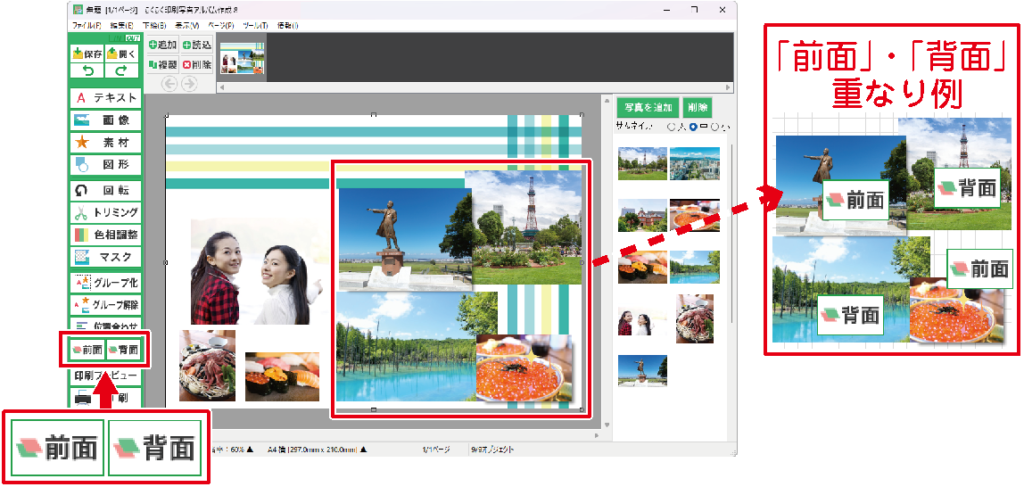
素材のサイズと位置を調整します。

「前面」または「背面」ボタンをクリックして重なり順を変更します。クリック
するごとに選択中のオブジェクトの重なり順が1つずつ変わります。

手順9 文字を配置します
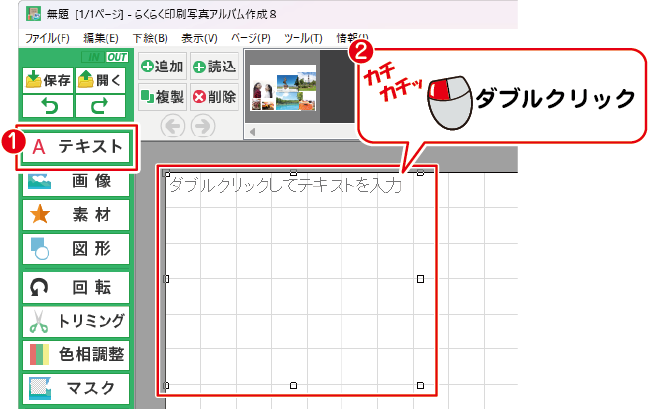
❶「テキスト」ボタンをクリックします。
編集エリアの左上にテキストの枠が配置されます。
❷枠内をダブルクリックします。

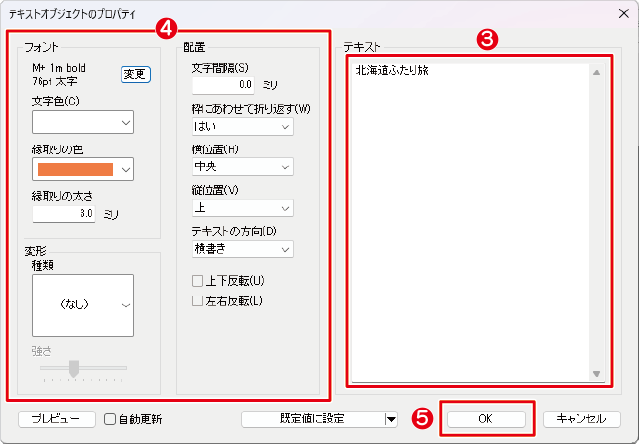
「テキストオブジェクトのプロパティ」画面が表示されます。
❸テキストを入力します。
❹フォント設定、配置の設定をします。
❺フォントの種類、文字サイズを変更する場合は、「変更」ボタンをクリックして設定します。
設定が終わりましたら、「OK」ボタンをクリックします。



文字の位置を調整します。
文字サイズや設定を変更したい場合は、文字の上をダブルクリックして
文字設定を変更してください。
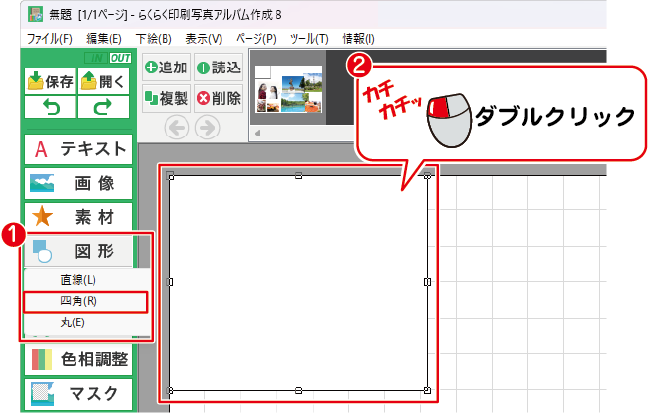
手順10 図形を配置します (例:四角形を配置)
❶「図形」ボタンをクリックして、メニューから「四角」をクリックします。
編集エリアの左上に図形が配置されます。
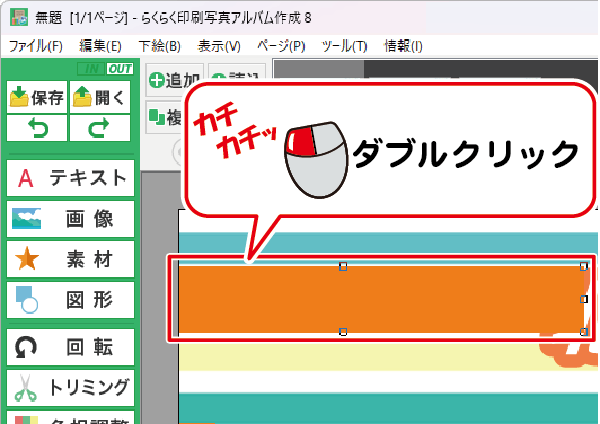
❷図形をダブルクリックします。

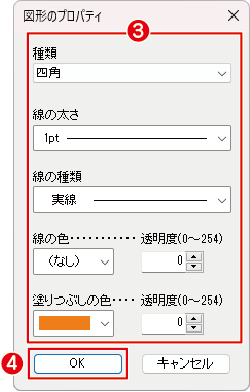
「図形のプロパティ」画面が表示されます。
❸各項目を設定します。
透明度は、0~254の値で設定します。
数値が大きいほど透明度が高くなります。
❹設定が終わりましたら、「OK」ボタンをクリックします。


図形の位置やサイズを調整します。
図形や設定を変更したい場合は、図形の上をダブルクリックして
図形のプロパティ画面で設定変更してください。